〜「テキストのようなHTMLのようなHTML(?)」の作り方 〜
</body>
■はじめに
マニュアルや備忘禄など、ほんのちょっとしたHTML文書を作成する時、
ホームページビルダーやDreamWeaverを使うほどでもないので、僕はよくテキストエディタを使います。
テキストエディタは軽快でちょっとしたHTML文書を作成するのに、とても適していると思うのですが、
テキストエディタでHTMLを作成している時、タグがじゃまで結構見づらかったりします。
HTMLはブラウザ表示用の言語ですから。。。
今回は、僕がマニュアル用HTML作成時によく使っている、
「テキストのようなHTMLのようなHTML(?)」というHTML作成方法についてです。
■用意するもの
・ez-HTML(http://www.w-frontier.com/software/ezhtml.html)
テキストエディタです。
・CaptureXP(http://www.vector.co.jp/soft/dl/win95/art/se039405.html)
画面をキャプチャしてくれるツールです。
この世界にはいってから様々なツールを使いましたが、どちらも逸品といえるツールです。
是非インストールしてみてください。
■CaptureXPの使い方
まずはCaputureXPの使い方から。
CaputureXPはモニターに表示されている映像から部分的にキャプチャーして画像ファイルを作成するツールです。
特に解説しなくとも直感的に使えると思います。
最低限のことのみ解説しますが、より詳しい使い方はこちらなどが、丁寧に解説
されていてよいと思います。
今回は、CaptureXPを使ってHTMLに使用する画像を作成します。
CaputureXPを起動すると下図のようなツールが起動します。
一番右の?マークのアイコンより環境設定ができるので、「クリップボードへ送る」のチェックを外しておいてください。
 ※「クリップボードへ送る」にチェックをいれた場合はペイントブラシは起動されず、直接クリップボードに送られますので
ExcelやWordで使用する場合に大変便利です。
一番左のカッターのアイコン(範囲指定で画面をキャプチャ)や、左から二番目のカメラのアイコン(自動的に境界を認識してキャプチャ)
を使用して、目的の画像をキャプチャしてください。
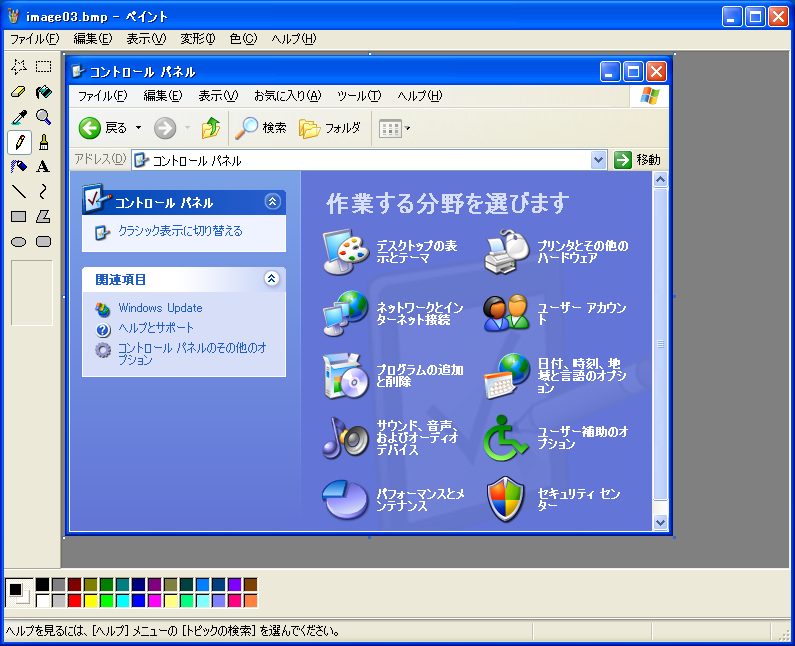
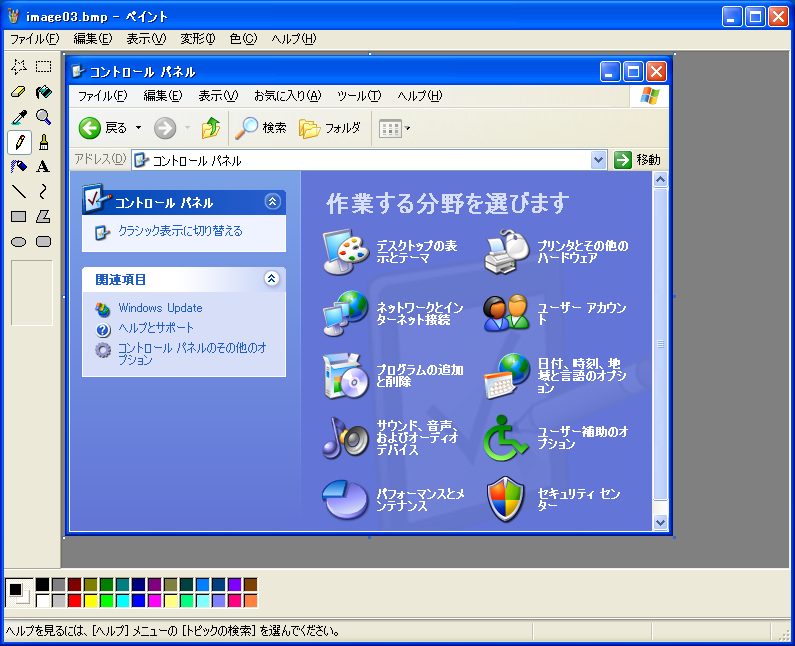
キャプチャすると、自動的にペイントブラシが起動します。
例えば、コントロールパネル開いてカメラアイコンでキャプチャしたら、こんな感じでペイントブラシが起動します。
※「クリップボードへ送る」にチェックをいれた場合はペイントブラシは起動されず、直接クリップボードに送られますので
ExcelやWordで使用する場合に大変便利です。
一番左のカッターのアイコン(範囲指定で画面をキャプチャ)や、左から二番目のカメラのアイコン(自動的に境界を認識してキャプチャ)
を使用して、目的の画像をキャプチャしてください。
キャプチャすると、自動的にペイントブラシが起動します。
例えば、コントロールパネル開いてカメラアイコンでキャプチャしたら、こんな感じでペイントブラシが起動します。
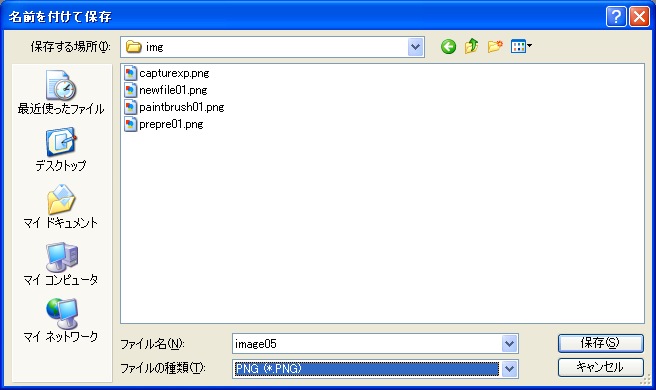
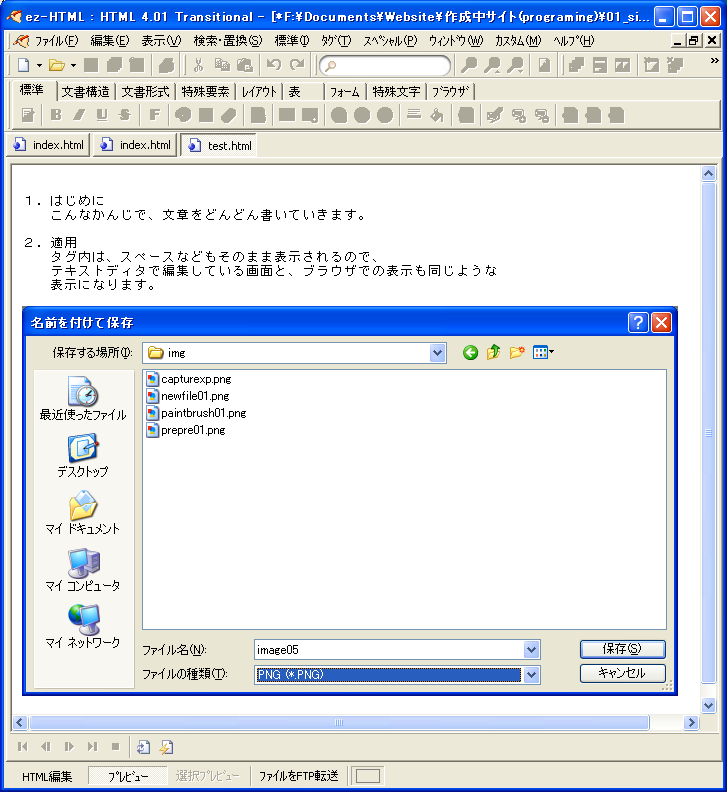
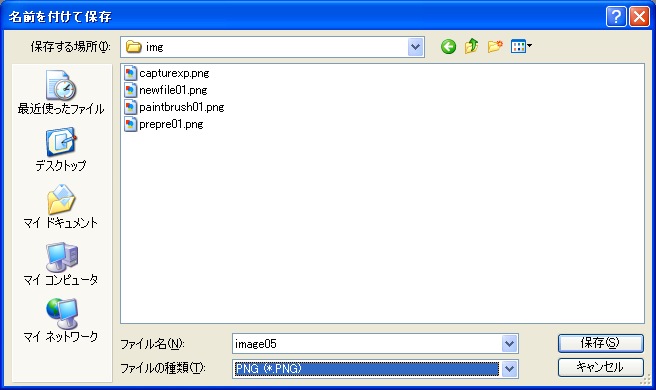
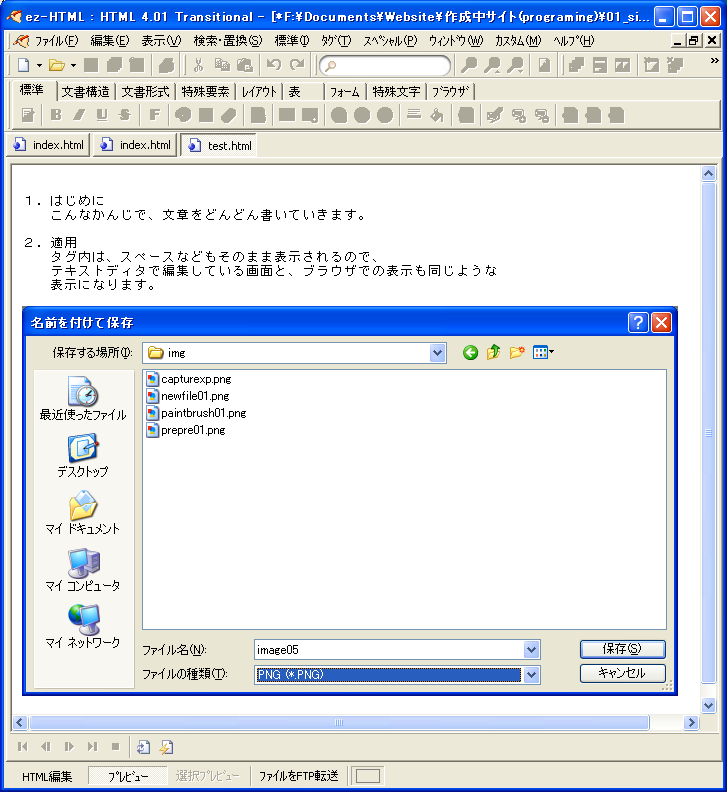
 HTMLで使用する場合は、png形式が都合がよいのでファイルの種類にPNGを指定して保存してください。
HTMLで使用する場合は、png形式が都合がよいのでファイルの種類にPNGを指定して保存してください。
 こんな感じでCaputureXPは画面に表示されているものを大変簡単に画像ファイルにすることができます。
文章を書きながら「画像があったほうがわかりやすいな」と感じた時にすぐに画像ファイルを作成すること
ができるので、ストレスなく作業ができます。
■preタグ内に文章を書いてみる
それでは文章の作成をしてみましょう。
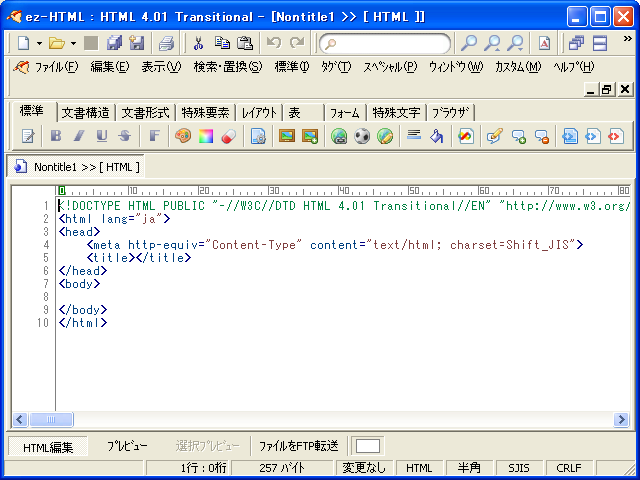
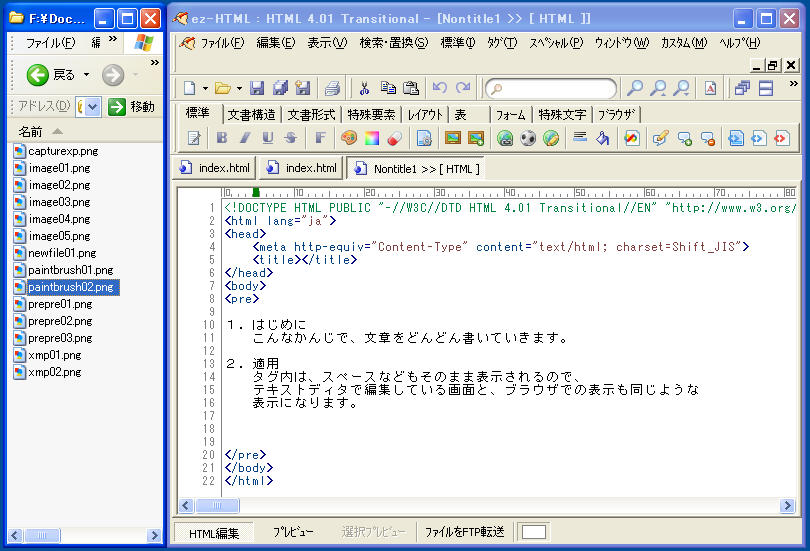
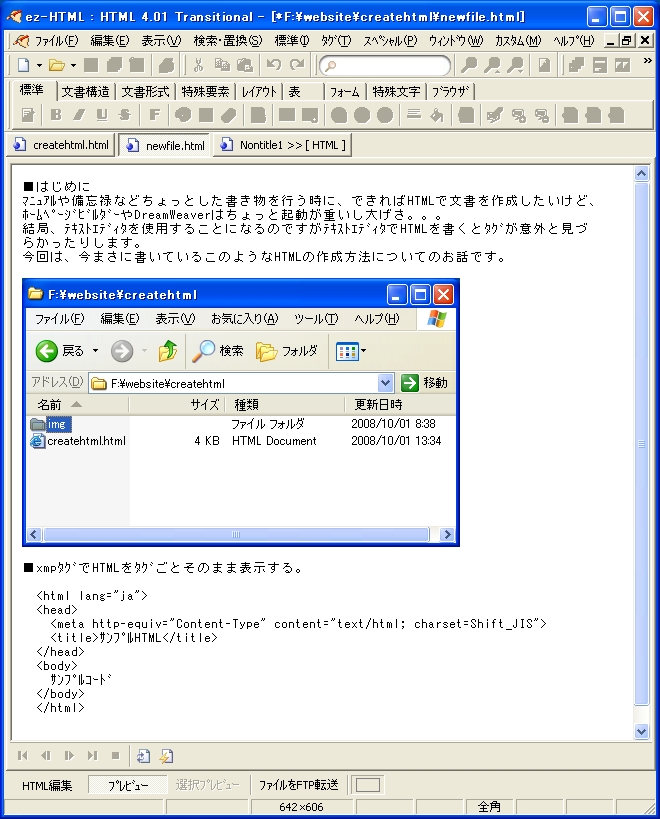
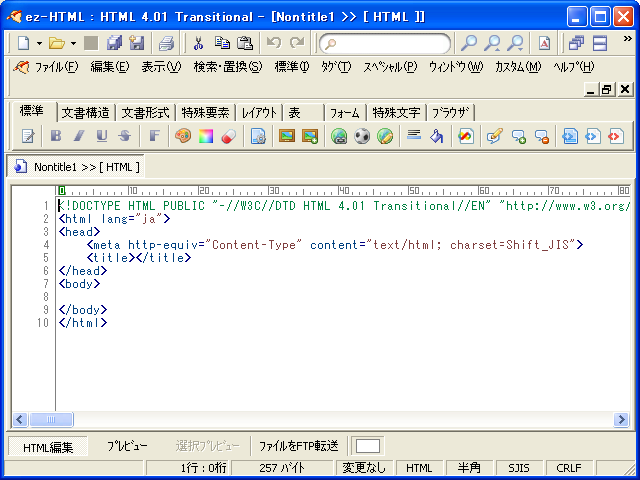
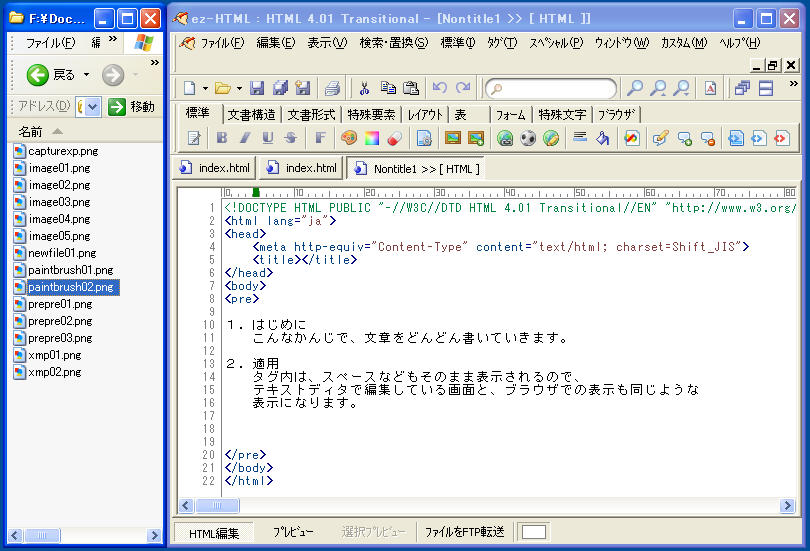
ez-HTMLを起動し、左上の新規ファイル作成ボタンを押してください。
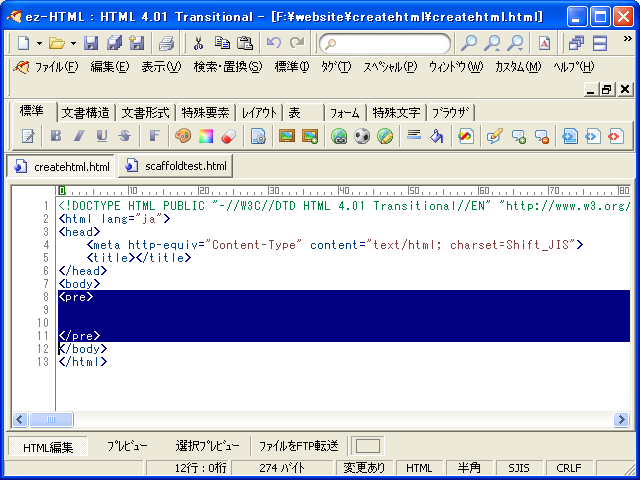
すると下図のように、テンプレートのみのファイルが作成されます。
適当な名前を付けて保存してください。
こんな感じでCaputureXPは画面に表示されているものを大変簡単に画像ファイルにすることができます。
文章を書きながら「画像があったほうがわかりやすいな」と感じた時にすぐに画像ファイルを作成すること
ができるので、ストレスなく作業ができます。
■preタグ内に文章を書いてみる
それでは文章の作成をしてみましょう。
ez-HTMLを起動し、左上の新規ファイル作成ボタンを押してください。
すると下図のように、テンプレートのみのファイルが作成されます。
適当な名前を付けて保存してください。
 HTMLには様々なタグがあってブラウザで表示した時、とても見栄えのよい文書を作ることができます。
ただ、ブラウザで表示する場合はよいのですが、テキストエディタで表示した場合あたりまえですがタグだらけになってしまい
ます。
今回のようなブラウザ表示での体裁にあまりこだわらないようなHTMLの場合は、テキストをそのまま表示することができる
preタグを使用し、preタグ内にすべての文章を書きます。
※preタグ内は改行やスペースもそのまま入力された通りにブラウザで表示されます。
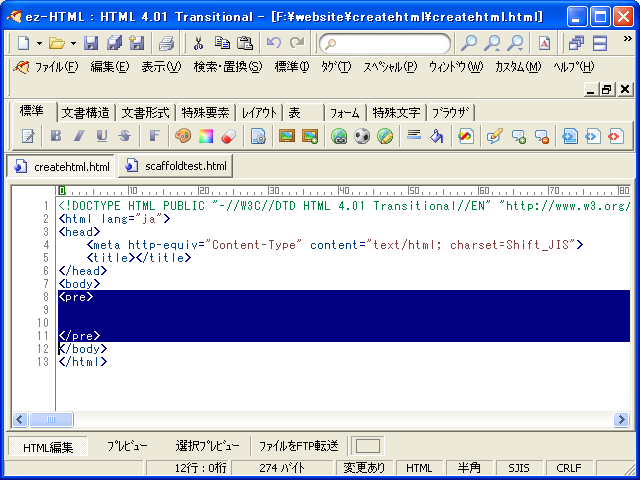
さっき作成したHTML文書にpreタグを挿入します。
HTMLには様々なタグがあってブラウザで表示した時、とても見栄えのよい文書を作ることができます。
ただ、ブラウザで表示する場合はよいのですが、テキストエディタで表示した場合あたりまえですがタグだらけになってしまい
ます。
今回のようなブラウザ表示での体裁にあまりこだわらないようなHTMLの場合は、テキストをそのまま表示することができる
preタグを使用し、preタグ内にすべての文章を書きます。
※preタグ内は改行やスペースもそのまま入力された通りにブラウザで表示されます。
さっき作成したHTML文書にpreタグを挿入します。
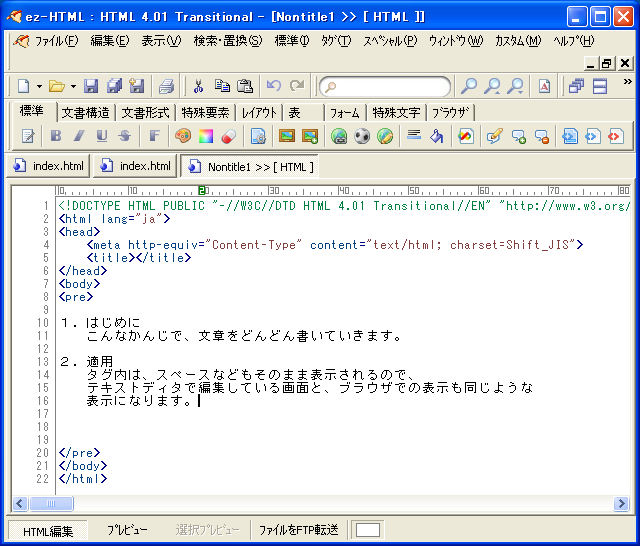
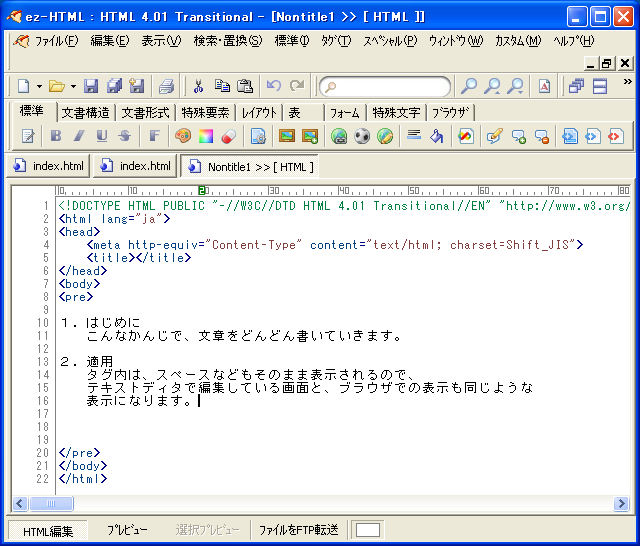
 <pre>〜<pre>の間はテキストで入力した通りにブラウザで表示されます。どんどん文章を書いていきましょう。
<pre>〜<pre>の間はテキストで入力した通りにブラウザで表示されます。どんどん文章を書いていきましょう。
 左下に[HTML編集]と[プレビュー]ボタンがあります。
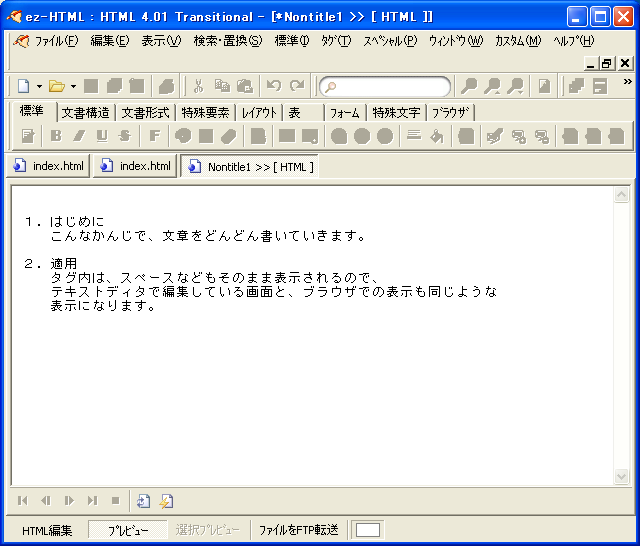
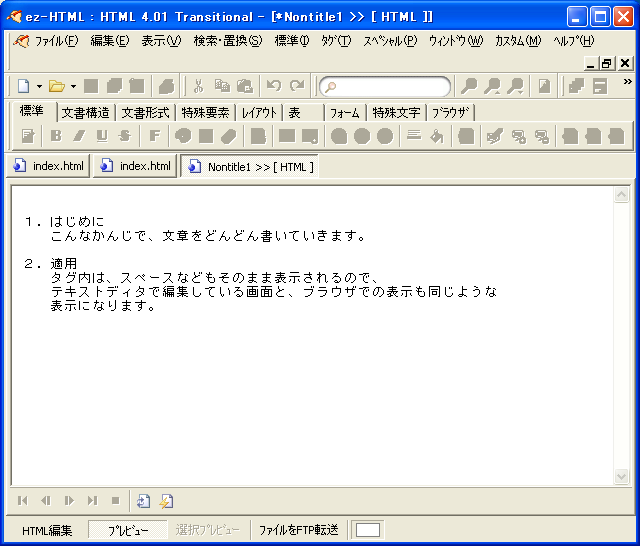
ある程度文章が書けたらプレビューボタンを押してみてください。
ブラウザで表示した場合のプレビューが表示されます。
左下に[HTML編集]と[プレビュー]ボタンがあります。
ある程度文章が書けたらプレビューボタンを押してみてください。
ブラウザで表示した場合のプレビューが表示されます。
 preタグ内のテキストがそのまま表示されているのがわかると思います。
また、プレビューを終了する場合HTML編集ボタンを押してください。
■画像を挿入する
次に画像を挿入してみましょう。
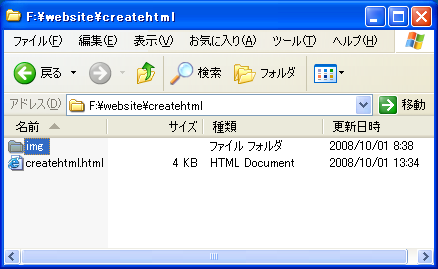
その前にサンプルHTMLを保存しているフォルダに画像保存用フォルダを作成して置いてくださいね。
今回フォルダ名称は[img]としています。
preタグ内のテキストがそのまま表示されているのがわかると思います。
また、プレビューを終了する場合HTML編集ボタンを押してください。
■画像を挿入する
次に画像を挿入してみましょう。
その前にサンプルHTMLを保存しているフォルダに画像保存用フォルダを作成して置いてくださいね。
今回フォルダ名称は[img]としています。
 CaputureXPで目的のpng画像を作成して画像保存用フォルダに保存してください。
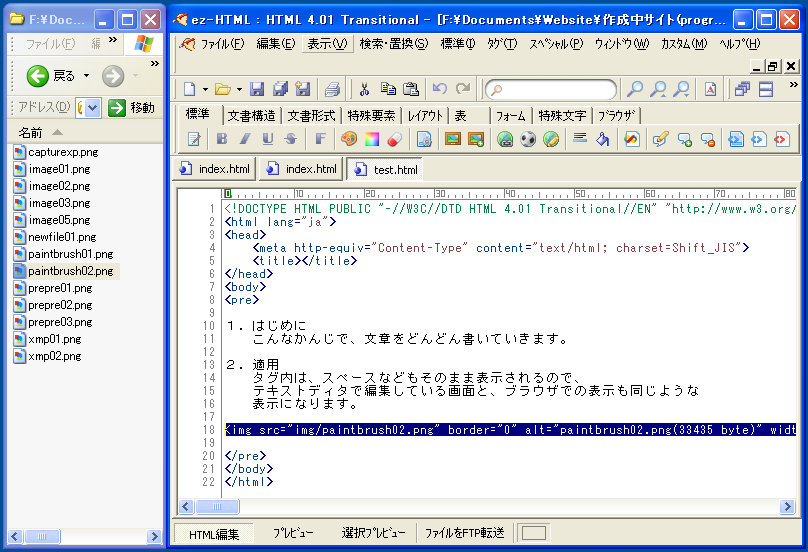
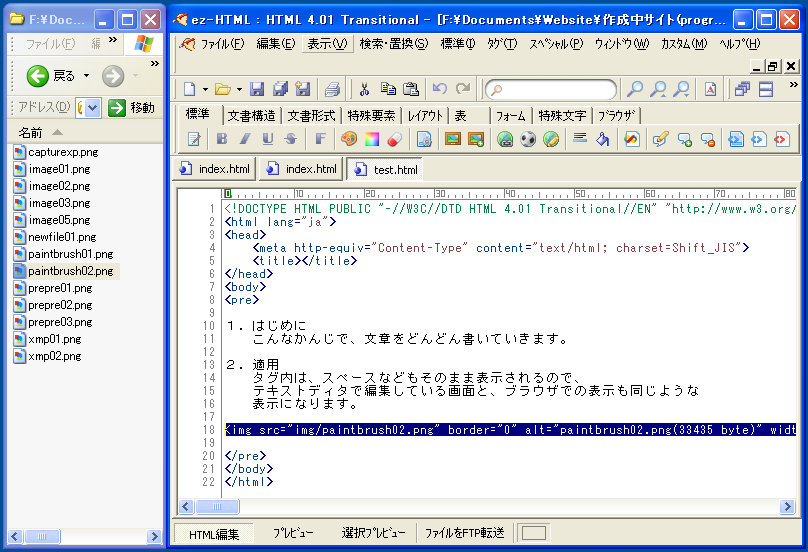
保存したファイルをドラッグして、挿入したい場所にドロップするだけで挿入できます。
CaputureXPで目的のpng画像を作成して画像保存用フォルダに保存してください。
保存したファイルをドラッグして、挿入したい場所にドロップするだけで挿入できます。

 imgタグが挿入されました。
再度プレビューをみてみましょう。
imgタグが挿入されました。
再度プレビューをみてみましょう。
 画像が挿入されているのが確認できると思います。
■ひたすら作成
あとは、文章を書いて画像作成&挿入を繰り返しをします。
また、先ほど画像を挿入したように、preタグ内でタグを使用することは可能です。
ハイパーリンク(aタグ)なども普通に使用できますので気にせず使用しましょう。
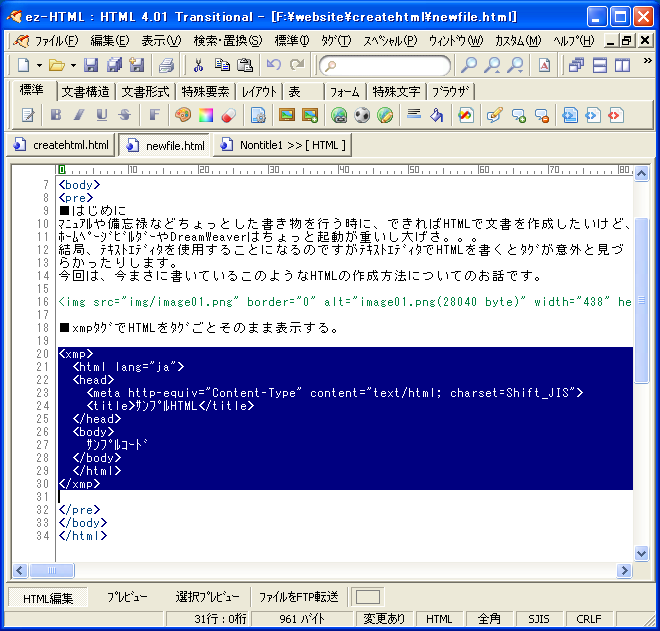
※タグが使用できるということは、裏返すと<や>を表示することができないということです。
たとえばHTMLなどのサンプルソースをそのまま表示したい場合は困ってしまします。
その場合は、<や>の代わりに対応するエスケープ文字(<の場合&lt; >の場合&gt;)を使用するか、
preタグ内でxmpタグを使用してください。
xmpタグはpreタグをより強力にしたようなタグです。
タグやエスケープ文字も関係なくそのままの状態のテキストを表示することができます。
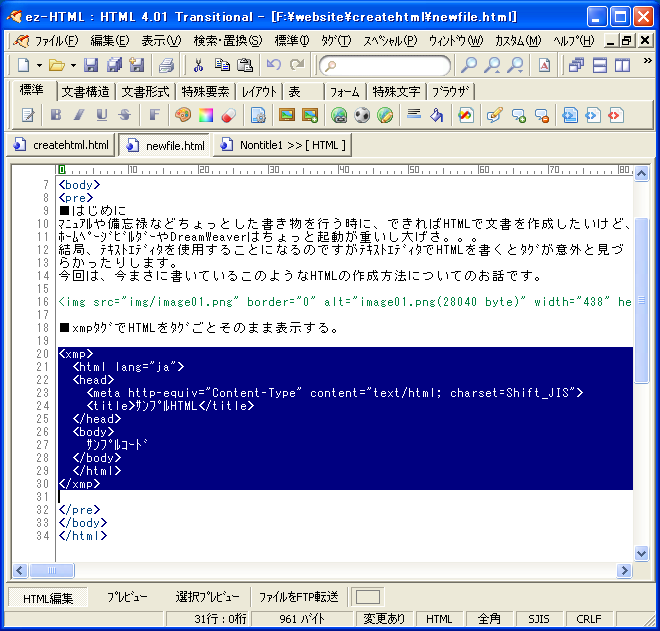
たとえばpreタグ内に下のように<xmp>と</xmp>で囲まれたHTMLを書くと
<xmp>〜</xmp>内にあるHTMLがそのまま表示されます。
・テキスト表示
画像が挿入されているのが確認できると思います。
■ひたすら作成
あとは、文章を書いて画像作成&挿入を繰り返しをします。
また、先ほど画像を挿入したように、preタグ内でタグを使用することは可能です。
ハイパーリンク(aタグ)なども普通に使用できますので気にせず使用しましょう。
※タグが使用できるということは、裏返すと<や>を表示することができないということです。
たとえばHTMLなどのサンプルソースをそのまま表示したい場合は困ってしまします。
その場合は、<や>の代わりに対応するエスケープ文字(<の場合&lt; >の場合&gt;)を使用するか、
preタグ内でxmpタグを使用してください。
xmpタグはpreタグをより強力にしたようなタグです。
タグやエスケープ文字も関係なくそのままの状態のテキストを表示することができます。
たとえばpreタグ内に下のように<xmp>と</xmp>で囲まれたHTMLを書くと
<xmp>〜</xmp>内にあるHTMLがそのまま表示されます。
・テキスト表示
 ・プレビュー
・プレビュー
 以上、「テキストのようなHTMLのようなHTML(?)」の作り方でした。
▲メニューへ
以上、「テキストのようなHTMLのようなHTML(?)」の作り方でした。
▲メニューへ
(*´▽`)ノ。゚・*:.。.ДЯIGДтO.。.:*・゚。
最後まで見て頂きありがとうございます。
このサイトはバナークリックの広告収入により運営されています。
今回の内容が「よかった」とか「ためになった」と思われましたらで結構ですので、
下バナーのクリックにご協力よろしくお願いします。
 ※「クリップボードへ送る」にチェックをいれた場合はペイントブラシは起動されず、直接クリップボードに送られますので
ExcelやWordで使用する場合に大変便利です。
一番左のカッターのアイコン(範囲指定で画面をキャプチャ)や、左から二番目のカメラのアイコン(自動的に境界を認識してキャプチャ)
を使用して、目的の画像をキャプチャしてください。
キャプチャすると、自動的にペイントブラシが起動します。
例えば、コントロールパネル開いてカメラアイコンでキャプチャしたら、こんな感じでペイントブラシが起動します。
※「クリップボードへ送る」にチェックをいれた場合はペイントブラシは起動されず、直接クリップボードに送られますので
ExcelやWordで使用する場合に大変便利です。
一番左のカッターのアイコン(範囲指定で画面をキャプチャ)や、左から二番目のカメラのアイコン(自動的に境界を認識してキャプチャ)
を使用して、目的の画像をキャプチャしてください。
キャプチャすると、自動的にペイントブラシが起動します。
例えば、コントロールパネル開いてカメラアイコンでキャプチャしたら、こんな感じでペイントブラシが起動します。
 HTMLで使用する場合は、png形式が都合がよいのでファイルの種類にPNGを指定して保存してください。
HTMLで使用する場合は、png形式が都合がよいのでファイルの種類にPNGを指定して保存してください。
 こんな感じでCaputureXPは画面に表示されているものを大変簡単に画像ファイルにすることができます。
文章を書きながら「画像があったほうがわかりやすいな」と感じた時にすぐに画像ファイルを作成すること
ができるので、ストレスなく作業ができます。
■preタグ内に文章を書いてみる
それでは文章の作成をしてみましょう。
ez-HTMLを起動し、左上の新規ファイル作成ボタンを押してください。
すると下図のように、テンプレートのみのファイルが作成されます。
適当な名前を付けて保存してください。
こんな感じでCaputureXPは画面に表示されているものを大変簡単に画像ファイルにすることができます。
文章を書きながら「画像があったほうがわかりやすいな」と感じた時にすぐに画像ファイルを作成すること
ができるので、ストレスなく作業ができます。
■preタグ内に文章を書いてみる
それでは文章の作成をしてみましょう。
ez-HTMLを起動し、左上の新規ファイル作成ボタンを押してください。
すると下図のように、テンプレートのみのファイルが作成されます。
適当な名前を付けて保存してください。
 HTMLには様々なタグがあってブラウザで表示した時、とても見栄えのよい文書を作ることができます。
ただ、ブラウザで表示する場合はよいのですが、テキストエディタで表示した場合あたりまえですがタグだらけになってしまい
ます。
今回のようなブラウザ表示での体裁にあまりこだわらないようなHTMLの場合は、テキストをそのまま表示することができる
preタグを使用し、preタグ内にすべての文章を書きます。
※preタグ内は改行やスペースもそのまま入力された通りにブラウザで表示されます。
さっき作成したHTML文書にpreタグを挿入します。
HTMLには様々なタグがあってブラウザで表示した時、とても見栄えのよい文書を作ることができます。
ただ、ブラウザで表示する場合はよいのですが、テキストエディタで表示した場合あたりまえですがタグだらけになってしまい
ます。
今回のようなブラウザ表示での体裁にあまりこだわらないようなHTMLの場合は、テキストをそのまま表示することができる
preタグを使用し、preタグ内にすべての文章を書きます。
※preタグ内は改行やスペースもそのまま入力された通りにブラウザで表示されます。
さっき作成したHTML文書にpreタグを挿入します。

 左下に[HTML編集]と[プレビュー]ボタンがあります。
ある程度文章が書けたらプレビューボタンを押してみてください。
ブラウザで表示した場合のプレビューが表示されます。
左下に[HTML編集]と[プレビュー]ボタンがあります。
ある程度文章が書けたらプレビューボタンを押してみてください。
ブラウザで表示した場合のプレビューが表示されます。
 preタグ内のテキストがそのまま表示されているのがわかると思います。
また、プレビューを終了する場合HTML編集ボタンを押してください。
■画像を挿入する
次に画像を挿入してみましょう。
その前にサンプルHTMLを保存しているフォルダに画像保存用フォルダを作成して置いてくださいね。
今回フォルダ名称は[img]としています。
preタグ内のテキストがそのまま表示されているのがわかると思います。
また、プレビューを終了する場合HTML編集ボタンを押してください。
■画像を挿入する
次に画像を挿入してみましょう。
その前にサンプルHTMLを保存しているフォルダに画像保存用フォルダを作成して置いてくださいね。
今回フォルダ名称は[img]としています。
 CaputureXPで目的のpng画像を作成して画像保存用フォルダに保存してください。
保存したファイルをドラッグして、挿入したい場所にドロップするだけで挿入できます。
CaputureXPで目的のpng画像を作成して画像保存用フォルダに保存してください。
保存したファイルをドラッグして、挿入したい場所にドロップするだけで挿入できます。

 imgタグが挿入されました。
再度プレビューをみてみましょう。
imgタグが挿入されました。
再度プレビューをみてみましょう。
 画像が挿入されているのが確認できると思います。
■ひたすら作成
あとは、文章を書いて画像作成&挿入を繰り返しをします。
また、先ほど画像を挿入したように、preタグ内でタグを使用することは可能です。
ハイパーリンク(aタグ)なども普通に使用できますので気にせず使用しましょう。
画像が挿入されているのが確認できると思います。
■ひたすら作成
あとは、文章を書いて画像作成&挿入を繰り返しをします。
また、先ほど画像を挿入したように、preタグ内でタグを使用することは可能です。
ハイパーリンク(aタグ)なども普通に使用できますので気にせず使用しましょう。
 ・プレビュー
・プレビュー
 以上、「テキストのようなHTMLのようなHTML(?)」の作り方でした。
▲メニューへ
以上、「テキストのようなHTMLのようなHTML(?)」の作り方でした。
▲メニューへ