~ 08.Rails x PostgreSQL What's New Project ~
</body>
■はじめに
一般的なサイトにはトップページに更新履歴(What's New)が掲載されています。
更新内容をhtmlに直接追加する場合も多いと思いますが更新履歴が多い場合、更新履歴をデータベースに
保存し、最近の更新履歴を数件表示させるようにすれば管理が楽になります。
今回は、更新履歴をPostgreSQLに保存しRuby on Railsを使用して表示させるWebアプリを作成します。
■データベースの作成
まずはPostgreSQL側でデータベースの作成を行います。
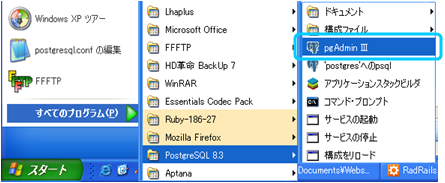
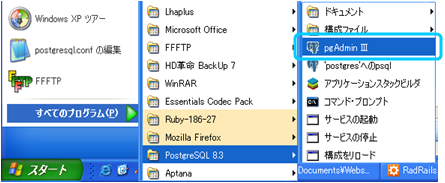
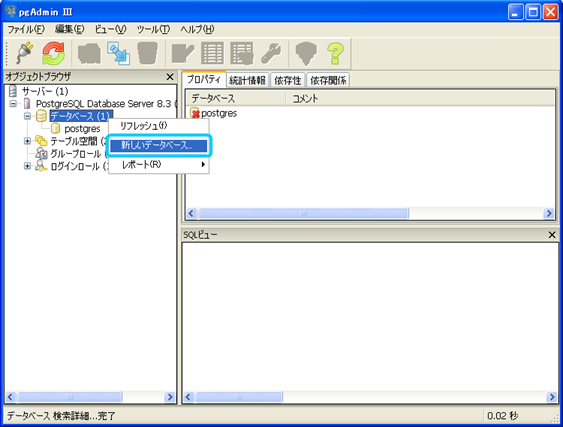
PostgreSQLの付属ツールの『pgAdminⅢ』を起動してください。
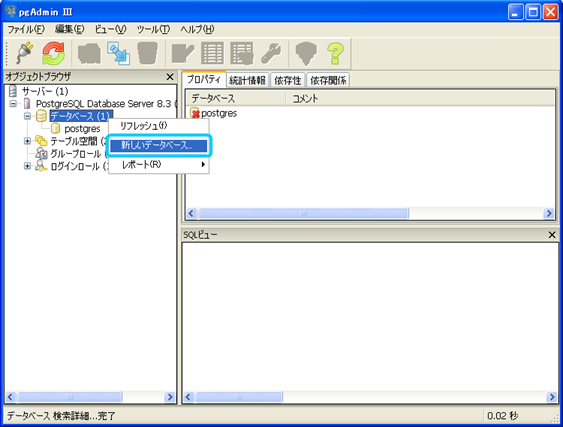
 『データベース(n)』右クリックメニューより『新しいデータベース...』を選択、新しいデータベース
ダイアログを表示させます。
『データベース(n)』右クリックメニューより『新しいデータベース...』を選択、新しいデータベース
ダイアログを表示させます。
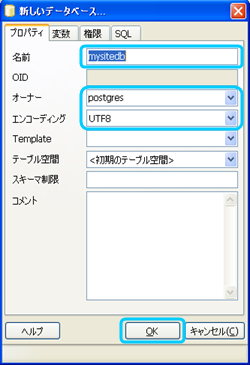
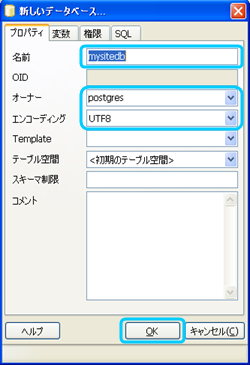
 名前、オーナー、エンコーディングを入力し[OK]をクリックするとデータベースが作成されます。
今回は名前を『mysitedb』、オーナーを『postgres』とします。
また、エンコーディングは必ずUTF8を選択してください。
名前、オーナー、エンコーディングを入力し[OK]をクリックするとデータベースが作成されます。
今回は名前を『mysitedb』、オーナーを『postgres』とします。
また、エンコーディングは必ずUTF8を選択してください。
 ■プロジェクトの作成
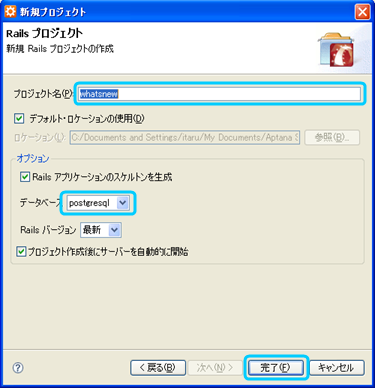
データベースの準備ができたので、AptanaStudioを起動してRailsプロジェクトの作成を行ってください。
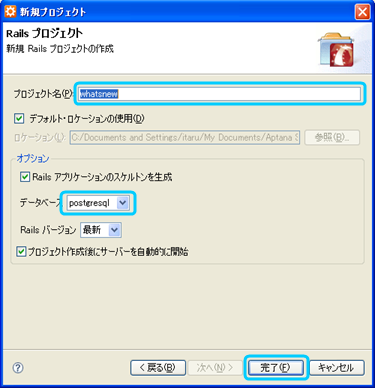
今回のプロジェクト名は『whatsnew』です。
使用するデータベースはPostgreSQLなのでデータベースに『postgresql』を選択します。
■プロジェクトの作成
データベースの準備ができたので、AptanaStudioを起動してRailsプロジェクトの作成を行ってください。
今回のプロジェクト名は『whatsnew』です。
使用するデータベースはPostgreSQLなのでデータベースに『postgresql』を選択します。
 ■gemのインストール
RailsでPostgreSQLを使用するためには『postgres-pr』というgemを追加する必要があります。
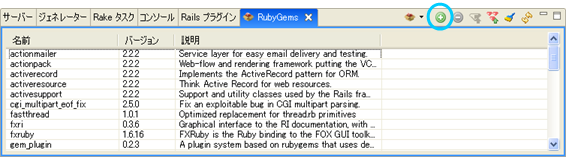
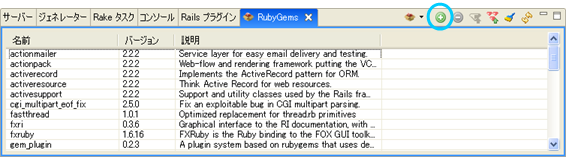
画面下ペインでRubyGemsウィンドウを選択しプラスのアイコンより、gemのインストールダイアログを表示
させてください。
■gemのインストール
RailsでPostgreSQLを使用するためには『postgres-pr』というgemを追加する必要があります。
画面下ペインでRubyGemsウィンドウを選択しプラスのアイコンより、gemのインストールダイアログを表示
させてください。
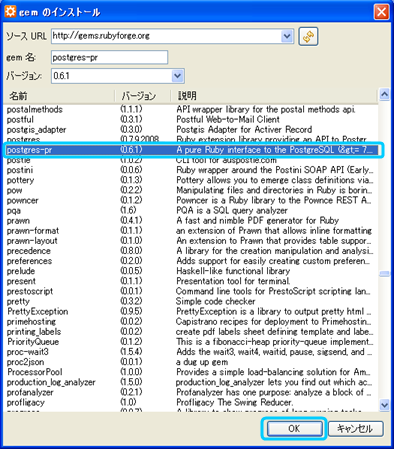
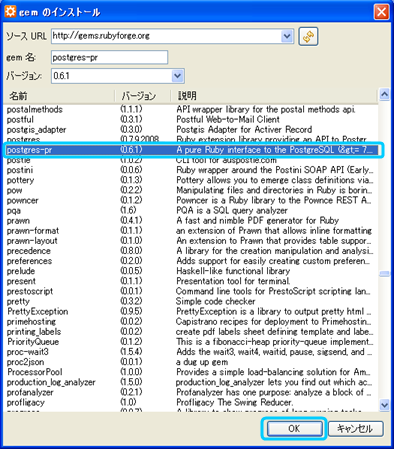
 インストールできるgemの一覧の中から『postgres-pr』を選択し[OK]ボタンを押すとインストールが始まります。
インストールできるgemの一覧の中から『postgres-pr』を選択し[OK]ボタンを押すとインストールが始まります。
 ■database.ymlの編集
Railsプロジェクトを作成した時、configフォルダに『database.yml』というファイルが作成されます。
このファイルはデータベース接続情報を記載しているファイルで、先ほど作成したデータベースに合うように
修正する必要があります。
『database.yml』に記載されている接続情報には
・development:
・test:
・production:
と3箇所接続情報がかかれています。
それぞれ、開発環境用データベース、テスト環境用データベース、本番環境データベースの接続情報です。
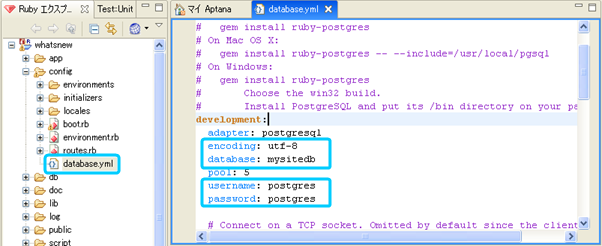
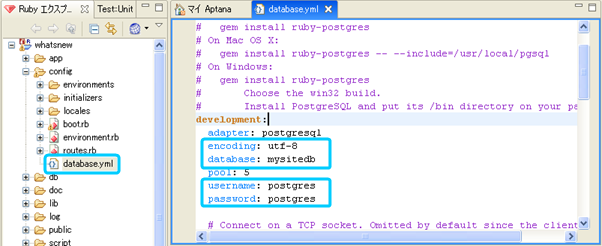
develoment:(開発環境用)の接続情報を、データベース作成時に設定した接続情報に修正してください。
※encodingは必ず『utf-8』とすること。
■database.ymlの編集
Railsプロジェクトを作成した時、configフォルダに『database.yml』というファイルが作成されます。
このファイルはデータベース接続情報を記載しているファイルで、先ほど作成したデータベースに合うように
修正する必要があります。
『database.yml』に記載されている接続情報には
・development:
・test:
・production:
と3箇所接続情報がかかれています。
それぞれ、開発環境用データベース、テスト環境用データベース、本番環境データベースの接続情報です。
develoment:(開発環境用)の接続情報を、データベース作成時に設定した接続情報に修正してください。
※encodingは必ず『utf-8』とすること。
 ■モデルの作成、Rakeタスクによるテーブルの作成
データベース周りの設定が一通り完了しましたので、いよいよプログラミングを行います。
まずはモデルから。
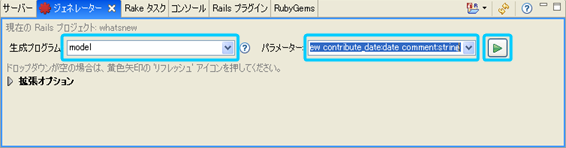
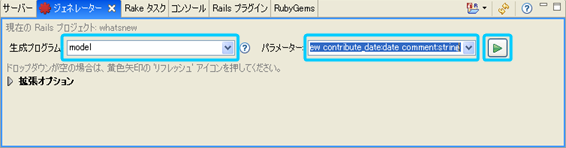
ジェネレータウィンドウでmodelを選択、パラメータに『whatsnew contribute_date:date comment:string』
と入力し実行してください。
パラメータの書式は
『[モデル名] [データ名称1:データ型1] [データ名称2:データ型2]・・・ [データ名称n:データ型n]』
となります。
■モデルの作成、Rakeタスクによるテーブルの作成
データベース周りの設定が一通り完了しましたので、いよいよプログラミングを行います。
まずはモデルから。
ジェネレータウィンドウでmodelを選択、パラメータに『whatsnew contribute_date:date comment:string』
と入力し実行してください。
パラメータの書式は
『[モデル名] [データ名称1:データ型1] [データ名称2:データ型2]・・・ [データ名称n:データ型n]』
となります。
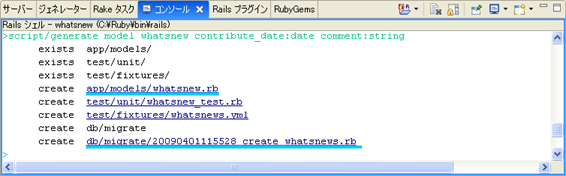
 [実行]ボタンを押すと、画面下ペインがコンソールウィンドウに切り替わり、コードの自動生成が始まります。
コンソールに表示された処理内容を見ると、パラメータの『whatsnew』という文字列を元にファイルとフォルダ
が生成されたのが確認できます。
[実行]ボタンを押すと、画面下ペインがコンソールウィンドウに切り替わり、コードの自動生成が始まります。
コンソールに表示された処理内容を見ると、パラメータの『whatsnew』という文字列を元にファイルとフォルダ
が生成されたのが確認できます。
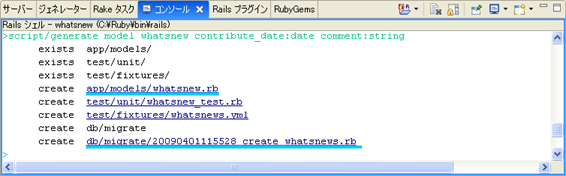
 いろいろ生成されていますがログを確認すると、
create app/models/whatsnew.rb
でモデル用ファイル
create app/migrate/20090401115528_create_whatsnews.rb
でマイグレーションファイルが作成されたのがわかります。
マイグレーションファイルはデータベースにテーブルを作成(削除)するためのファイルです。
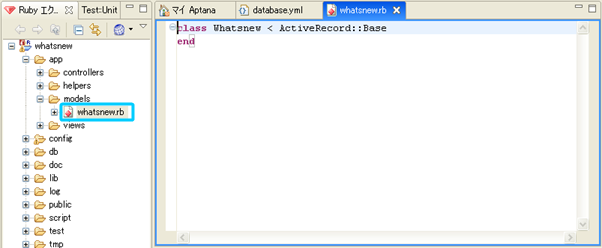
画面左ペインのRubyエクスプローラーで生成された場所と内容を確認してください。
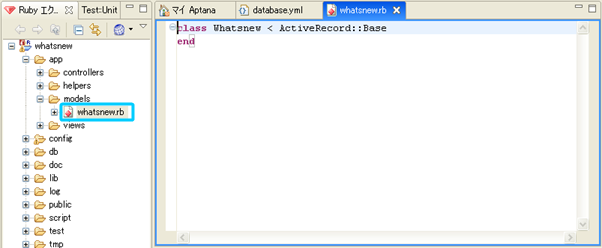
下が自動作成されたモデル(whatsnew.rb)のソースです。
ActiveRecordを継承したクラス名が宣言されただけのソースですが、特に編集をする箇所はなく、このままで
モデルは完成です。
ActiveRecordを継承したクラスは、データベースにアクセスするための様々な機能が使用できます。
いろいろ生成されていますがログを確認すると、
create app/models/whatsnew.rb
でモデル用ファイル
create app/migrate/20090401115528_create_whatsnews.rb
でマイグレーションファイルが作成されたのがわかります。
マイグレーションファイルはデータベースにテーブルを作成(削除)するためのファイルです。
画面左ペインのRubyエクスプローラーで生成された場所と内容を確認してください。
下が自動作成されたモデル(whatsnew.rb)のソースです。
ActiveRecordを継承したクラス名が宣言されただけのソースですが、特に編集をする箇所はなく、このままで
モデルは完成です。
ActiveRecordを継承したクラスは、データベースにアクセスするための様々な機能が使用できます。
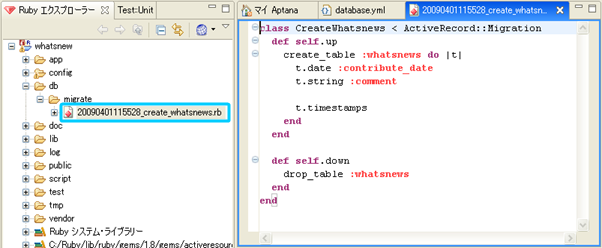
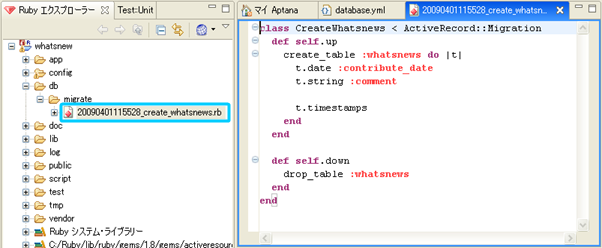
 下が自動作成されたマイグレーションファイル(20090401115528_create_whatsnews.rb)のソースです。
ソースを確認するとパラメータで指定したデータ情報(『contribute_date:date』と『comment:string』)によって
自動生成されているのがわかります。
マイグレーションファイルはマイグレーション(migration)実行時に使用されます。
マイグレーションを実行するとマイグレーションファイルの内容に従ってSQLが組み立てられデータベースに
発行されます。
下が自動作成されたマイグレーションファイル(20090401115528_create_whatsnews.rb)のソースです。
ソースを確認するとパラメータで指定したデータ情報(『contribute_date:date』と『comment:string』)によって
自動生成されているのがわかります。
マイグレーションファイルはマイグレーション(migration)実行時に使用されます。
マイグレーションを実行するとマイグレーションファイルの内容に従ってSQLが組み立てられデータベースに
発行されます。
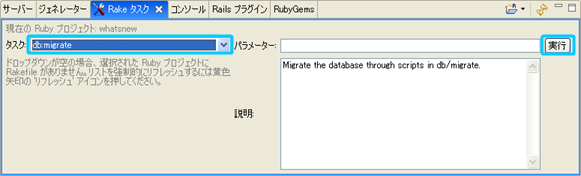
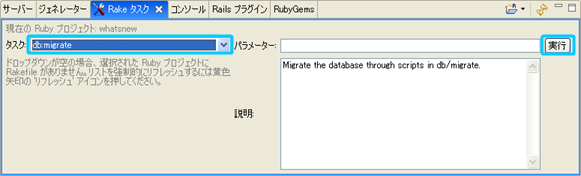
 それではマイグレーションの実行を行い、PostgreSQLに作成したデータベースmysitedbにテーブルを作成しましょう。
画面下ペインにてRakeタスクウィンドウに切り替え、タスクに『db:migrate』を選択、[実行]ボタンを押してください。
それではマイグレーションの実行を行い、PostgreSQLに作成したデータベースmysitedbにテーブルを作成しましょう。
画面下ペインにてRakeタスクウィンドウに切り替え、タスクに『db:migrate』を選択、[実行]ボタンを押してください。
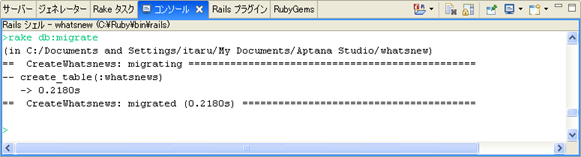
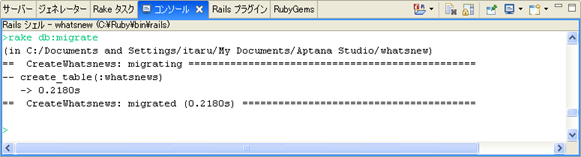
 [実行]ボタンを押すと、画面下ペインがコンソールウィンドウに切り替わり、マイグレーションの処理がはじまります。
コンソールにテーブル作成処理にかかった時間が表示されていれば成功です。
[実行]ボタンを押すと、画面下ペインがコンソールウィンドウに切り替わり、マイグレーションの処理がはじまります。
コンソールにテーブル作成処理にかかった時間が表示されていれば成功です。
 実はこのとき、マイグレーションファイルを元に、
CREATE TABLE whatsnews
(
id serial NOT NULL,
contribute_date date,
"comment" character varying(255),
created_at timestamp without time zone,
updated_at timestamp without time zone,
CONSTRAINT whatsnews_pkey PRIMARY KEY (id)
)
というSQLが作成されPostgreSQLに発行されました。
「発行された」ということは、PostgreSQLでは既にテーブルが作成されています。
※パラメータに『whatsnew』と指定しているのに対し、SQLの1行目で指定されているテーブル名称が『whatsnews』
となっているのに気づいたでしょうか?
Railsでは「テーブル名は複数形にする」という規則があります。
このような「規則」はRailsでは多くみられ、ほとんどの規則は今回のテーブル名称の例のように簡単なものです。
Railsで「規則に従がう」ということは、自動的にRails解釈してくれることを意味します。
そのため、従来のWebアプリフレームワークは膨大な設定ファイルを作成する必要があったのに対し、Railsでは
(規則に従っている限り)ほとんど設定ファイルを作成する必要がないのです。
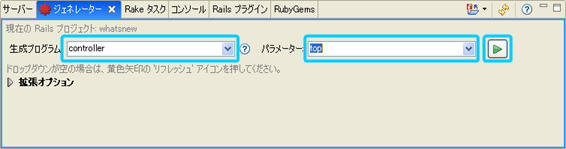
■コントローラーの作成
続いてコントローラーの作成です。
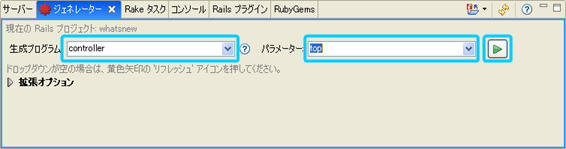
ジェネレータウィンドウでcontrollerを選択、パラメータに『top』と入力し実行してください。
実はこのとき、マイグレーションファイルを元に、
CREATE TABLE whatsnews
(
id serial NOT NULL,
contribute_date date,
"comment" character varying(255),
created_at timestamp without time zone,
updated_at timestamp without time zone,
CONSTRAINT whatsnews_pkey PRIMARY KEY (id)
)
というSQLが作成されPostgreSQLに発行されました。
「発行された」ということは、PostgreSQLでは既にテーブルが作成されています。
※パラメータに『whatsnew』と指定しているのに対し、SQLの1行目で指定されているテーブル名称が『whatsnews』
となっているのに気づいたでしょうか?
Railsでは「テーブル名は複数形にする」という規則があります。
このような「規則」はRailsでは多くみられ、ほとんどの規則は今回のテーブル名称の例のように簡単なものです。
Railsで「規則に従がう」ということは、自動的にRails解釈してくれることを意味します。
そのため、従来のWebアプリフレームワークは膨大な設定ファイルを作成する必要があったのに対し、Railsでは
(規則に従っている限り)ほとんど設定ファイルを作成する必要がないのです。
■コントローラーの作成
続いてコントローラーの作成です。
ジェネレータウィンドウでcontrollerを選択、パラメータに『top』と入力し実行してください。
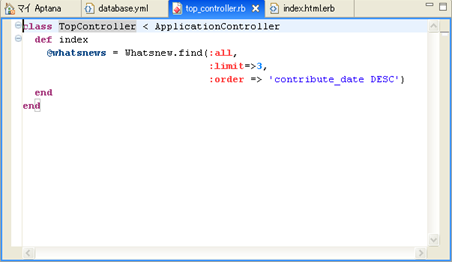
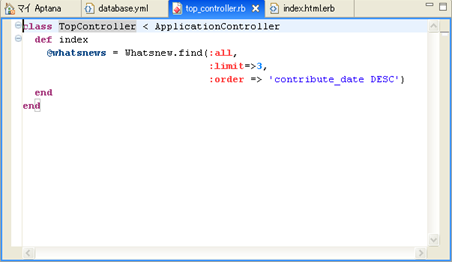
 [top_controller.rb]が作成されますので、次のように編集して保存します。
class TopController < ApplicationController
def index
@whatsnews = Whatsnew.find(:all,
:limit=>3,
:order => 'contribute_date DESC')
end
end
[top_controller.rb]が作成されますので、次のように編集して保存します。
class TopController < ApplicationController
def index
@whatsnews = Whatsnew.find(:all,
:limit=>3,
:order => 'contribute_date DESC')
end
end
 2行目、『index』というメソッドが定義されています。
コントローラーのメソッドは、『http://[サーバーアドレス]/[コントローラー名称(top)]/[メソッド名称(index)]』
で実行されます。
3~4行目、『http://[サーバーアドレス]/top/index』もしくは、『http://[サーバーアドレス]/top』のリクエスト
があった時に実行される処理です。
Whatsnewクラスから、findメソッドを実行してデータベースに検索を行い、検索結果をインスタンスオブジェクト
『@whatsnews』に渡しています。
インスタンスオブジェクトは、後に作成するビューから参照することができます。
引数の意味はそれぞれ以下の通り。
:all ・・・・・・・・・・・・・・・・・・・・・ 複数件数取得(Whatsnewオブジェクトの配列が戻り値となる)
:limit => 3 ・・・・・・・・・・・・・・・・・・・・・ 3件のみ取得
:order => 'contribute_date DESC' ・・・ 『contribute_date』を降順(SQLの「ORDER BY」以降の文字列)
結果、インスタンスオブジェクト『@whatsnews』には、最新3件のWhatsnewモデルの配列が格納されます。
■テストデータの作成
あとは、ビューを作成すれば完成ですが、その前にテストデータを作りましょう。
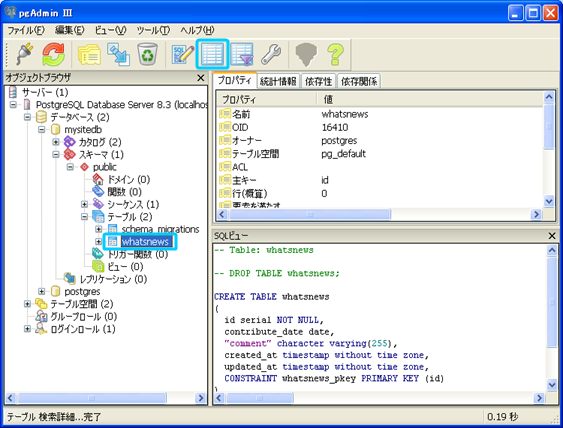
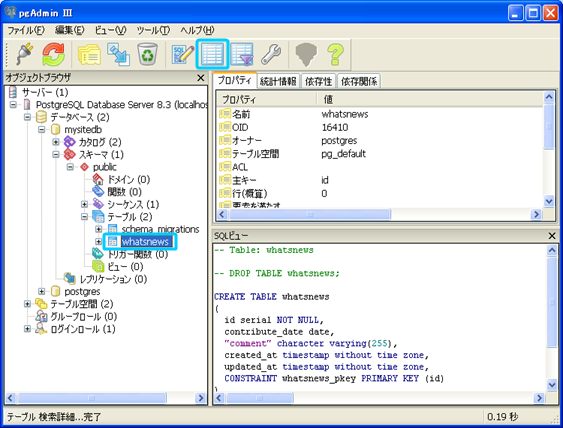
pgAdminⅢを開いて、データベース > mysitedb > スキーマ > テーブル を展開してください。
マイグレーションを実行して作成した『whatsnews』テーブルがあるはずです。
ツールバーの表の形をしたアイコンをクリックして、テーブルを表示します。
2行目、『index』というメソッドが定義されています。
コントローラーのメソッドは、『http://[サーバーアドレス]/[コントローラー名称(top)]/[メソッド名称(index)]』
で実行されます。
3~4行目、『http://[サーバーアドレス]/top/index』もしくは、『http://[サーバーアドレス]/top』のリクエスト
があった時に実行される処理です。
Whatsnewクラスから、findメソッドを実行してデータベースに検索を行い、検索結果をインスタンスオブジェクト
『@whatsnews』に渡しています。
インスタンスオブジェクトは、後に作成するビューから参照することができます。
引数の意味はそれぞれ以下の通り。
:all ・・・・・・・・・・・・・・・・・・・・・ 複数件数取得(Whatsnewオブジェクトの配列が戻り値となる)
:limit => 3 ・・・・・・・・・・・・・・・・・・・・・ 3件のみ取得
:order => 'contribute_date DESC' ・・・ 『contribute_date』を降順(SQLの「ORDER BY」以降の文字列)
結果、インスタンスオブジェクト『@whatsnews』には、最新3件のWhatsnewモデルの配列が格納されます。
■テストデータの作成
あとは、ビューを作成すれば完成ですが、その前にテストデータを作りましょう。
pgAdminⅢを開いて、データベース > mysitedb > スキーマ > テーブル を展開してください。
マイグレーションを実行して作成した『whatsnews』テーブルがあるはずです。
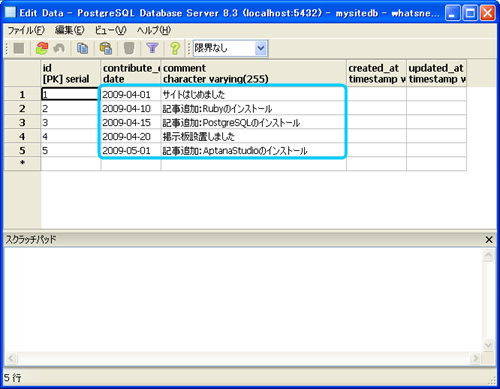
ツールバーの表の形をしたアイコンをクリックして、テーブルを表示します。
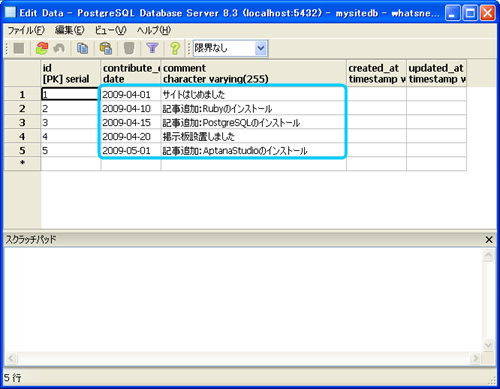
 『contribute_date』に更新日付を、『comment』に更新内容を適当に入れてテストデータの作成を行って
ください。(idは自動採番ですので入力不要です)
『contribute_date』に更新日付を、『comment』に更新内容を適当に入れてテストデータの作成を行って
ください。(idは自動採番ですので入力不要です)
 ■ビューの作成
最後にビューの作成を行います。
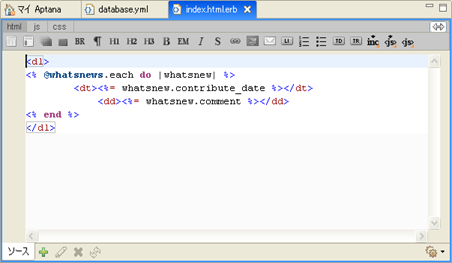
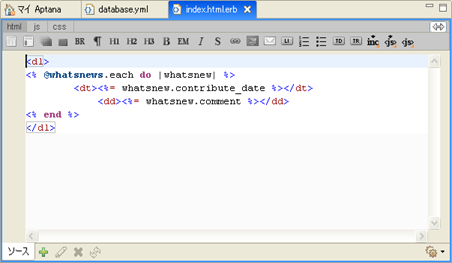
[index.html.erb]というビューを作成し、次のように編集して保存します。
(ビューファイルの作成方法については、前回 ~ Hello World! AptanaSutdio Railsプロジェクト編 ~ 参照のこと。)
<dl>
<% @whatsnews.each do |whatsnew| %>
<dt><%= whatsnew.contribute_date %></dt>
<dd><%= whatsnew.comment %></dd>
<% end %>
</dl>
■ビューの作成
最後にビューの作成を行います。
[index.html.erb]というビューを作成し、次のように編集して保存します。
(ビューファイルの作成方法については、前回 ~ Hello World! AptanaSutdio Railsプロジェクト編 ~ 参照のこと。)
<dl>
<% @whatsnews.each do |whatsnew| %>
<dt><%= whatsnew.contribute_date %></dt>
<dd><%= whatsnew.comment %></dd>
<% end %>
</dl>
 ビュー内で<% と %>で囲まれた部分には簡単なプログラムを記載することができます。
2行~5行間を、コントローラより受け取ったインスタンスオブジェクト『@whatsnews』のeachメソッドでループ
させています。
また、<%= [変数] %>で、変数の表示を行うことができ、ループ間で更新日付と更新内容を表示する
ようになっています。
■動作確認
モデル、コントローラー、ビューすべてのプログラミングが完了しました。
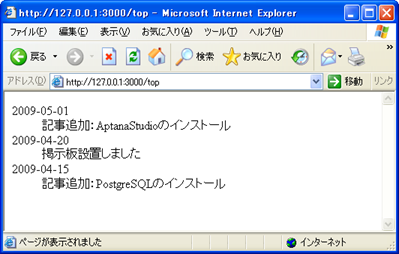
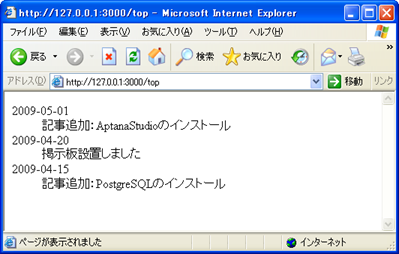
サーバーを再起動し、ブラウザから http://127.0.0.1:3000/top(または http://127.0.0.1:3000/top/index)
を開いてください。
下のように、最新3件のみの更新履歴が表示されれば成功です。
ビュー内で<% と %>で囲まれた部分には簡単なプログラムを記載することができます。
2行~5行間を、コントローラより受け取ったインスタンスオブジェクト『@whatsnews』のeachメソッドでループ
させています。
また、<%= [変数] %>で、変数の表示を行うことができ、ループ間で更新日付と更新内容を表示する
ようになっています。
■動作確認
モデル、コントローラー、ビューすべてのプログラミングが完了しました。
サーバーを再起動し、ブラウザから http://127.0.0.1:3000/top(または http://127.0.0.1:3000/top/index)
を開いてください。
下のように、最新3件のみの更新履歴が表示されれば成功です。
 ■おわりに
以上、Rails x PostgreSQL What's New Project でした。
かなり、シンプルなWebアプリでしたがRailsがどのようなスタイルでプログラミングを行うのがなんとなく
わかっていただければ幸いです。
▲メニューへ
■おわりに
以上、Rails x PostgreSQL What's New Project でした。
かなり、シンプルなWebアプリでしたがRailsがどのようなスタイルでプログラミングを行うのがなんとなく
わかっていただければ幸いです。
▲メニューへ
(*´▽`)ノ。゚・*:.。.ДЯIGДтO.。.:*・゚。
最後まで見て頂きありがとうございます。
このサイトはバナークリックの広告収入により運営されています。
今回の内容が「よかった」とか「ためになった」と思われましたらで結構ですので、
下バナーのクリックにご協力よろしくお願いします。
 『データベース(n)』右クリックメニューより『新しいデータベース...』を選択、新しいデータベース
ダイアログを表示させます。
『データベース(n)』右クリックメニューより『新しいデータベース...』を選択、新しいデータベース
ダイアログを表示させます。
 名前、オーナー、エンコーディングを入力し[OK]をクリックするとデータベースが作成されます。
今回は名前を『mysitedb』、オーナーを『postgres』とします。
また、エンコーディングは必ずUTF8を選択してください。
名前、オーナー、エンコーディングを入力し[OK]をクリックするとデータベースが作成されます。
今回は名前を『mysitedb』、オーナーを『postgres』とします。
また、エンコーディングは必ずUTF8を選択してください。
 ■プロジェクトの作成
データベースの準備ができたので、AptanaStudioを起動してRailsプロジェクトの作成を行ってください。
今回のプロジェクト名は『whatsnew』です。
使用するデータベースはPostgreSQLなのでデータベースに『postgresql』を選択します。
■プロジェクトの作成
データベースの準備ができたので、AptanaStudioを起動してRailsプロジェクトの作成を行ってください。
今回のプロジェクト名は『whatsnew』です。
使用するデータベースはPostgreSQLなのでデータベースに『postgresql』を選択します。
 ■gemのインストール
RailsでPostgreSQLを使用するためには『postgres-pr』というgemを追加する必要があります。
画面下ペインでRubyGemsウィンドウを選択しプラスのアイコンより、gemのインストールダイアログを表示
させてください。
■gemのインストール
RailsでPostgreSQLを使用するためには『postgres-pr』というgemを追加する必要があります。
画面下ペインでRubyGemsウィンドウを選択しプラスのアイコンより、gemのインストールダイアログを表示
させてください。
 インストールできるgemの一覧の中から『postgres-pr』を選択し[OK]ボタンを押すとインストールが始まります。
インストールできるgemの一覧の中から『postgres-pr』を選択し[OK]ボタンを押すとインストールが始まります。
 ■database.ymlの編集
Railsプロジェクトを作成した時、configフォルダに『database.yml』というファイルが作成されます。
このファイルはデータベース接続情報を記載しているファイルで、先ほど作成したデータベースに合うように
修正する必要があります。
『database.yml』に記載されている接続情報には
・development:
・test:
・production:
と3箇所接続情報がかかれています。
それぞれ、開発環境用データベース、テスト環境用データベース、本番環境データベースの接続情報です。
develoment:(開発環境用)の接続情報を、データベース作成時に設定した接続情報に修正してください。
※encodingは必ず『utf-8』とすること。
■database.ymlの編集
Railsプロジェクトを作成した時、configフォルダに『database.yml』というファイルが作成されます。
このファイルはデータベース接続情報を記載しているファイルで、先ほど作成したデータベースに合うように
修正する必要があります。
『database.yml』に記載されている接続情報には
・development:
・test:
・production:
と3箇所接続情報がかかれています。
それぞれ、開発環境用データベース、テスト環境用データベース、本番環境データベースの接続情報です。
develoment:(開発環境用)の接続情報を、データベース作成時に設定した接続情報に修正してください。
※encodingは必ず『utf-8』とすること。
 ■モデルの作成、Rakeタスクによるテーブルの作成
データベース周りの設定が一通り完了しましたので、いよいよプログラミングを行います。
まずはモデルから。
ジェネレータウィンドウでmodelを選択、パラメータに『whatsnew contribute_date:date comment:string』
と入力し実行してください。
パラメータの書式は
『[モデル名] [データ名称1:データ型1] [データ名称2:データ型2]・・・ [データ名称n:データ型n]』
となります。
■モデルの作成、Rakeタスクによるテーブルの作成
データベース周りの設定が一通り完了しましたので、いよいよプログラミングを行います。
まずはモデルから。
ジェネレータウィンドウでmodelを選択、パラメータに『whatsnew contribute_date:date comment:string』
と入力し実行してください。
パラメータの書式は
『[モデル名] [データ名称1:データ型1] [データ名称2:データ型2]・・・ [データ名称n:データ型n]』
となります。
 [実行]ボタンを押すと、画面下ペインがコンソールウィンドウに切り替わり、コードの自動生成が始まります。
コンソールに表示された処理内容を見ると、パラメータの『whatsnew』という文字列を元にファイルとフォルダ
が生成されたのが確認できます。
[実行]ボタンを押すと、画面下ペインがコンソールウィンドウに切り替わり、コードの自動生成が始まります。
コンソールに表示された処理内容を見ると、パラメータの『whatsnew』という文字列を元にファイルとフォルダ
が生成されたのが確認できます。
 いろいろ生成されていますがログを確認すると、
create app/models/whatsnew.rb
でモデル用ファイル
create app/migrate/20090401115528_create_whatsnews.rb
でマイグレーションファイルが作成されたのがわかります。
マイグレーションファイルはデータベースにテーブルを作成(削除)するためのファイルです。
画面左ペインのRubyエクスプローラーで生成された場所と内容を確認してください。
下が自動作成されたモデル(whatsnew.rb)のソースです。
ActiveRecordを継承したクラス名が宣言されただけのソースですが、特に編集をする箇所はなく、このままで
モデルは完成です。
ActiveRecordを継承したクラスは、データベースにアクセスするための様々な機能が使用できます。
いろいろ生成されていますがログを確認すると、
create app/models/whatsnew.rb
でモデル用ファイル
create app/migrate/20090401115528_create_whatsnews.rb
でマイグレーションファイルが作成されたのがわかります。
マイグレーションファイルはデータベースにテーブルを作成(削除)するためのファイルです。
画面左ペインのRubyエクスプローラーで生成された場所と内容を確認してください。
下が自動作成されたモデル(whatsnew.rb)のソースです。
ActiveRecordを継承したクラス名が宣言されただけのソースですが、特に編集をする箇所はなく、このままで
モデルは完成です。
ActiveRecordを継承したクラスは、データベースにアクセスするための様々な機能が使用できます。
 下が自動作成されたマイグレーションファイル(20090401115528_create_whatsnews.rb)のソースです。
ソースを確認するとパラメータで指定したデータ情報(『contribute_date:date』と『comment:string』)によって
自動生成されているのがわかります。
マイグレーションファイルはマイグレーション(migration)実行時に使用されます。
マイグレーションを実行するとマイグレーションファイルの内容に従ってSQLが組み立てられデータベースに
発行されます。
下が自動作成されたマイグレーションファイル(20090401115528_create_whatsnews.rb)のソースです。
ソースを確認するとパラメータで指定したデータ情報(『contribute_date:date』と『comment:string』)によって
自動生成されているのがわかります。
マイグレーションファイルはマイグレーション(migration)実行時に使用されます。
マイグレーションを実行するとマイグレーションファイルの内容に従ってSQLが組み立てられデータベースに
発行されます。
 それではマイグレーションの実行を行い、PostgreSQLに作成したデータベースmysitedbにテーブルを作成しましょう。
画面下ペインにてRakeタスクウィンドウに切り替え、タスクに『db:migrate』を選択、[実行]ボタンを押してください。
それではマイグレーションの実行を行い、PostgreSQLに作成したデータベースmysitedbにテーブルを作成しましょう。
画面下ペインにてRakeタスクウィンドウに切り替え、タスクに『db:migrate』を選択、[実行]ボタンを押してください。
 [実行]ボタンを押すと、画面下ペインがコンソールウィンドウに切り替わり、マイグレーションの処理がはじまります。
コンソールにテーブル作成処理にかかった時間が表示されていれば成功です。
[実行]ボタンを押すと、画面下ペインがコンソールウィンドウに切り替わり、マイグレーションの処理がはじまります。
コンソールにテーブル作成処理にかかった時間が表示されていれば成功です。
 実はこのとき、マイグレーションファイルを元に、
CREATE TABLE whatsnews
(
id serial NOT NULL,
contribute_date date,
"comment" character varying(255),
created_at timestamp without time zone,
updated_at timestamp without time zone,
CONSTRAINT whatsnews_pkey PRIMARY KEY (id)
)
というSQLが作成されPostgreSQLに発行されました。
「発行された」ということは、PostgreSQLでは既にテーブルが作成されています。
※パラメータに『whatsnew』と指定しているのに対し、SQLの1行目で指定されているテーブル名称が『whatsnews』
となっているのに気づいたでしょうか?
Railsでは「テーブル名は複数形にする」という規則があります。
このような「規則」はRailsでは多くみられ、ほとんどの規則は今回のテーブル名称の例のように簡単なものです。
Railsで「規則に従がう」ということは、自動的にRails解釈してくれることを意味します。
そのため、従来のWebアプリフレームワークは膨大な設定ファイルを作成する必要があったのに対し、Railsでは
(規則に従っている限り)ほとんど設定ファイルを作成する必要がないのです。
■コントローラーの作成
続いてコントローラーの作成です。
ジェネレータウィンドウでcontrollerを選択、パラメータに『top』と入力し実行してください。
実はこのとき、マイグレーションファイルを元に、
CREATE TABLE whatsnews
(
id serial NOT NULL,
contribute_date date,
"comment" character varying(255),
created_at timestamp without time zone,
updated_at timestamp without time zone,
CONSTRAINT whatsnews_pkey PRIMARY KEY (id)
)
というSQLが作成されPostgreSQLに発行されました。
「発行された」ということは、PostgreSQLでは既にテーブルが作成されています。
※パラメータに『whatsnew』と指定しているのに対し、SQLの1行目で指定されているテーブル名称が『whatsnews』
となっているのに気づいたでしょうか?
Railsでは「テーブル名は複数形にする」という規則があります。
このような「規則」はRailsでは多くみられ、ほとんどの規則は今回のテーブル名称の例のように簡単なものです。
Railsで「規則に従がう」ということは、自動的にRails解釈してくれることを意味します。
そのため、従来のWebアプリフレームワークは膨大な設定ファイルを作成する必要があったのに対し、Railsでは
(規則に従っている限り)ほとんど設定ファイルを作成する必要がないのです。
■コントローラーの作成
続いてコントローラーの作成です。
ジェネレータウィンドウでcontrollerを選択、パラメータに『top』と入力し実行してください。
 [top_controller.rb]が作成されますので、次のように編集して保存します。
[top_controller.rb]が作成されますので、次のように編集して保存します。
 2行目、『index』というメソッドが定義されています。
コントローラーのメソッドは、『http://[サーバーアドレス]/[コントローラー名称(top)]/[メソッド名称(index)]』
で実行されます。
3~4行目、『http://[サーバーアドレス]/top/index』もしくは、『http://[サーバーアドレス]/top』のリクエスト
があった時に実行される処理です。
Whatsnewクラスから、findメソッドを実行してデータベースに検索を行い、検索結果をインスタンスオブジェクト
『@whatsnews』に渡しています。
インスタンスオブジェクトは、後に作成するビューから参照することができます。
引数の意味はそれぞれ以下の通り。
:all ・・・・・・・・・・・・・・・・・・・・・ 複数件数取得(Whatsnewオブジェクトの配列が戻り値となる)
:limit => 3 ・・・・・・・・・・・・・・・・・・・・・ 3件のみ取得
:order => 'contribute_date DESC' ・・・ 『contribute_date』を降順(SQLの「ORDER BY」以降の文字列)
結果、インスタンスオブジェクト『@whatsnews』には、最新3件のWhatsnewモデルの配列が格納されます。
■テストデータの作成
あとは、ビューを作成すれば完成ですが、その前にテストデータを作りましょう。
pgAdminⅢを開いて、データベース > mysitedb > スキーマ > テーブル を展開してください。
マイグレーションを実行して作成した『whatsnews』テーブルがあるはずです。
ツールバーの表の形をしたアイコンをクリックして、テーブルを表示します。
2行目、『index』というメソッドが定義されています。
コントローラーのメソッドは、『http://[サーバーアドレス]/[コントローラー名称(top)]/[メソッド名称(index)]』
で実行されます。
3~4行目、『http://[サーバーアドレス]/top/index』もしくは、『http://[サーバーアドレス]/top』のリクエスト
があった時に実行される処理です。
Whatsnewクラスから、findメソッドを実行してデータベースに検索を行い、検索結果をインスタンスオブジェクト
『@whatsnews』に渡しています。
インスタンスオブジェクトは、後に作成するビューから参照することができます。
引数の意味はそれぞれ以下の通り。
:all ・・・・・・・・・・・・・・・・・・・・・ 複数件数取得(Whatsnewオブジェクトの配列が戻り値となる)
:limit => 3 ・・・・・・・・・・・・・・・・・・・・・ 3件のみ取得
:order => 'contribute_date DESC' ・・・ 『contribute_date』を降順(SQLの「ORDER BY」以降の文字列)
結果、インスタンスオブジェクト『@whatsnews』には、最新3件のWhatsnewモデルの配列が格納されます。
■テストデータの作成
あとは、ビューを作成すれば完成ですが、その前にテストデータを作りましょう。
pgAdminⅢを開いて、データベース > mysitedb > スキーマ > テーブル を展開してください。
マイグレーションを実行して作成した『whatsnews』テーブルがあるはずです。
ツールバーの表の形をしたアイコンをクリックして、テーブルを表示します。
 『contribute_date』に更新日付を、『comment』に更新内容を適当に入れてテストデータの作成を行って
ください。(idは自動採番ですので入力不要です)
『contribute_date』に更新日付を、『comment』に更新内容を適当に入れてテストデータの作成を行って
ください。(idは自動採番ですので入力不要です)
 ■ビューの作成
最後にビューの作成を行います。
[index.html.erb]というビューを作成し、次のように編集して保存します。
(ビューファイルの作成方法については、前回 ~ Hello World! AptanaSutdio Railsプロジェクト編 ~ 参照のこと。)
■ビューの作成
最後にビューの作成を行います。
[index.html.erb]というビューを作成し、次のように編集して保存します。
(ビューファイルの作成方法については、前回 ~ Hello World! AptanaSutdio Railsプロジェクト編 ~ 参照のこと。)
 ビュー内で
ビュー内で ■おわりに
以上、Rails x PostgreSQL What's New Project でした。
かなり、シンプルなWebアプリでしたがRailsがどのようなスタイルでプログラミングを行うのがなんとなく
わかっていただければ幸いです。
▲メニューへ
■おわりに
以上、Rails x PostgreSQL What's New Project でした。
かなり、シンプルなWebアプリでしたがRailsがどのようなスタイルでプログラミングを行うのがなんとなく
わかっていただければ幸いです。
▲メニューへ