〜 Open Flash Chart 2(OFC2)でFLASHグラフ作成 - 〜
</body>
■はじめに
Webアプリでグラフを表示させる方法はいくつかありますが、OpenFlashChart がおすすめです。
OpenFlashChartはFALSHで作られたグラフ部品で、FLASHならではのリッチなグラフを表示させることができます。
ブラウザで表示させるには、Adobe Flash Player 9以降がインストールされている必要がありますが、ネットに
接続されているほぼ全てのPCにFlash Playerはインストールされています(2008年3月時点で普及率98%)。
FLASHをプログラムで使うことに身構える方もいると思いますが、
『RailsからOpenFalshChartにグラフ構成データを渡す』という簡単な設計になっていますので、コーディングで
FALSHを意識することはありません。
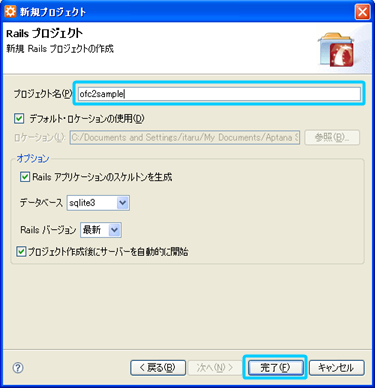
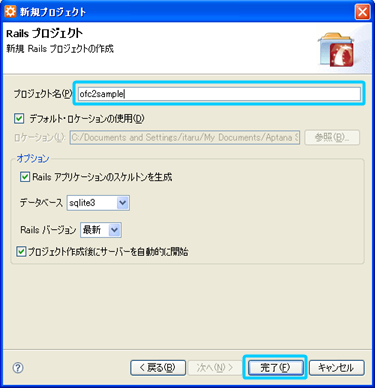
■Railsプロジェクトの作成
プロジェクト名は『ofc2sample』、今回はデータベースを使用しませんので、
データベースはデフォルトの『sqlite3』のままでRailsプロジェクトの作成をします。
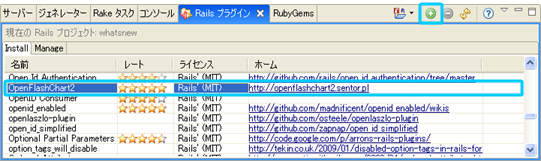
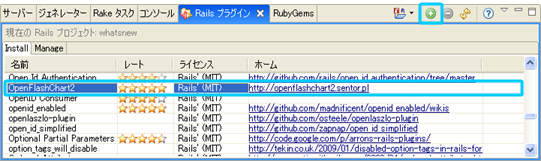
 ■OpenFlashChart2プラグインのインストール
Railsプラグインウィンドウで『OpenFlashChart2』を選択し、+ボタンを押してプラグインのインストール
を行います。
※Open Flash Chart2 プラグインはgitで配布されています。
gitについては、 〜 Railsプラグインがインストールできない!? - Gitの導入 - 〜 をご覧ください。
■OpenFlashChart2プラグインのインストール
Railsプラグインウィンドウで『OpenFlashChart2』を選択し、+ボタンを押してプラグインのインストール
を行います。
※Open Flash Chart2 プラグインはgitで配布されています。
gitについては、 〜 Railsプラグインがインストールできない!? - Gitの導入 - 〜 をご覧ください。
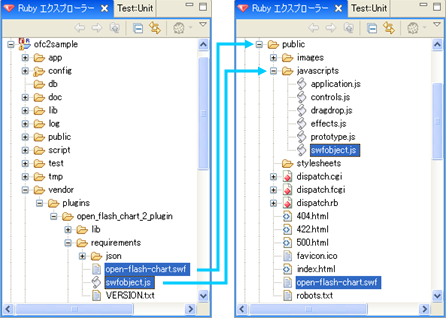
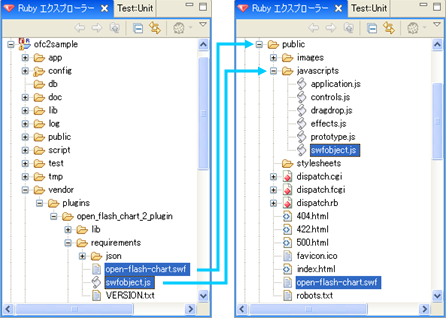
 インストールが完了すると、vendor > plugins フォルダにopen_flash_chart_2_pluginが作成され必要な
ファイル類が配置されています。
その中の[open-flash-chart.swf]と[swfobjects.js.swf]はコピーして使用します。
ofc2sample > vendor > plugins > open_flash_chart_2_plugin > requirements > open-flash-chart.swf を
ofc2sample > public に
ofc2sample > vendor > plugins > open_flash_chart_2_plugin > requirements > swfobjects.js.swf を
ofc2sample > public > javascripts に
それぞれコピーしてください。
インストールが完了すると、vendor > plugins フォルダにopen_flash_chart_2_pluginが作成され必要な
ファイル類が配置されています。
その中の[open-flash-chart.swf]と[swfobjects.js.swf]はコピーして使用します。
ofc2sample > vendor > plugins > open_flash_chart_2_plugin > requirements > open-flash-chart.swf を
ofc2sample > public に
ofc2sample > vendor > plugins > open_flash_chart_2_plugin > requirements > swfobjects.js.swf を
ofc2sample > public > javascripts に
それぞれコピーしてください。
 以上で、OpenFlashChartを使用する準備が整いました。
■コーディング
今回の作成するサンプルアプリは
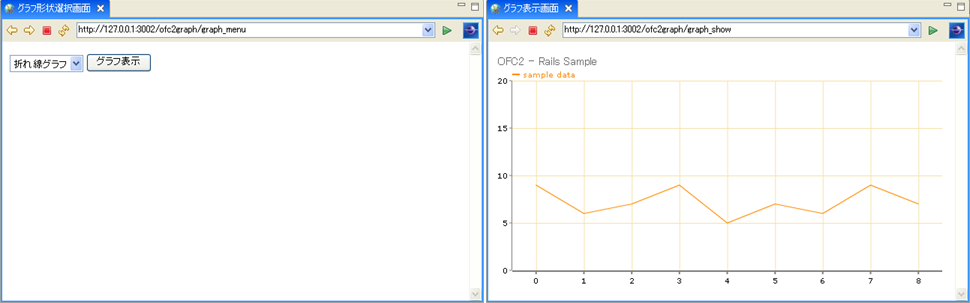
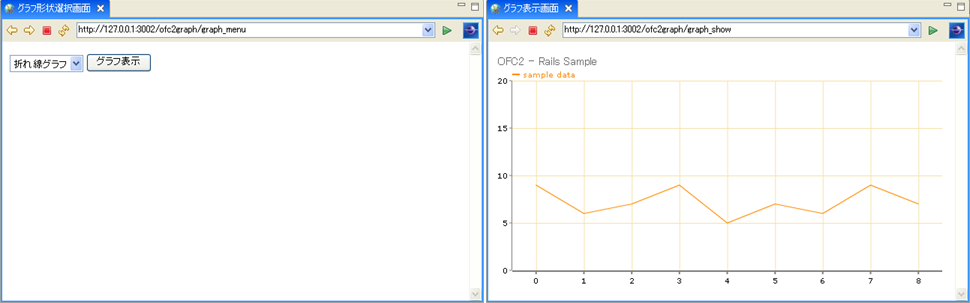
・グラフ形状選択画面
・グラフ表示画面
という2つの画面で構成されています。
グラフ形状選択画面でグラフの形状を指定して送信(submit)し、グラフ表示画面に指定形状のグラフを表示します。
簡単な構成のアプリですが、検索条件(集計期間や、集計対象など)を指定しデータベースの検索結果をグラフに
表示するような場合も基本的に同じです。
作成するファイルは以下の3つ。
[graph_menu.html.erb]
<html>
<head>
<title>グラフ形状選択画面</title>
</head>
<body>
<% form_tag :action => 'graph_show' do %>
<%= select_tag :style,options_for_select({"折れ線グラフ" => "line", "棒クラフ" => "bar"},"None") %>
<%= submit_tag "グラフ表示" %>
<% end %>
</body>
</html>
[graph_show.html.erb]
<html>
<head>
<title>グラフ表示画面</title>
<%= javascript_include_tag 'swfobject'%>
</head>
<body>
<%=@graph%>
</body>
</html>
[ofc2graph_controller.rb]
class Ofc2graphController < ApplicationController
def graph_show
arg0 = params[:style]
ofc2_url = url_for(:action => 'json_data',:style => arg0)
@graph = ofc2(600, 300, ofc2_url, "")
end
def json_data
style = params[:style]
values = [9,6,7,9,5,7,6,9,7]
h = {
'bg_colour' => '#FFFFFF',
'title'=>{
'text'=> 'OFC2 - Rails Sample',
'style'=> '{font-size: 15px; color:#696969; font-family: MS UI Gothic; text-align: left;}'
},
'elements'=>[
{
'type'=> style,
'alpha'=> 0.5,
'width'=> 1,
'colour'=> '#ff8c00',
'text'=> 'sample data',
'font-size'=> 10,
'values' => values
}
],
'x_axis'=>{
'colour'=> '#808080',
'grid_colour'=> '#808080'
},
'y_axis'=>{
'stroke'=> 1,
'colour'=> '#808080',
'grid_colour'=> '#808080',
'steps'=> 5,
'max'=> 20
}
}
json = h.to_json
render :text => json
end
end
■動作確認
サーバーを再起動しブラウザより『http://[サーバーアドレス]/ofc2graph/graph_menu』にアクセスし、
指定したグラフ形状でグラフが表示されるのを確認します。
以上で、OpenFlashChartを使用する準備が整いました。
■コーディング
今回の作成するサンプルアプリは
・グラフ形状選択画面
・グラフ表示画面
という2つの画面で構成されています。
グラフ形状選択画面でグラフの形状を指定して送信(submit)し、グラフ表示画面に指定形状のグラフを表示します。
簡単な構成のアプリですが、検索条件(集計期間や、集計対象など)を指定しデータベースの検索結果をグラフに
表示するような場合も基本的に同じです。
作成するファイルは以下の3つ。
[graph_menu.html.erb]
<html>
<head>
<title>グラフ形状選択画面</title>
</head>
<body>
<% form_tag :action => 'graph_show' do %>
<%= select_tag :style,options_for_select({"折れ線グラフ" => "line", "棒クラフ" => "bar"},"None") %>
<%= submit_tag "グラフ表示" %>
<% end %>
</body>
</html>
[graph_show.html.erb]
<html>
<head>
<title>グラフ表示画面</title>
<%= javascript_include_tag 'swfobject'%>
</head>
<body>
<%=@graph%>
</body>
</html>
[ofc2graph_controller.rb]
class Ofc2graphController < ApplicationController
def graph_show
arg0 = params[:style]
ofc2_url = url_for(:action => 'json_data',:style => arg0)
@graph = ofc2(600, 300, ofc2_url, "")
end
def json_data
style = params[:style]
values = [9,6,7,9,5,7,6,9,7]
h = {
'bg_colour' => '#FFFFFF',
'title'=>{
'text'=> 'OFC2 - Rails Sample',
'style'=> '{font-size: 15px; color:#696969; font-family: MS UI Gothic; text-align: left;}'
},
'elements'=>[
{
'type'=> style,
'alpha'=> 0.5,
'width'=> 1,
'colour'=> '#ff8c00',
'text'=> 'sample data',
'font-size'=> 10,
'values' => values
}
],
'x_axis'=>{
'colour'=> '#808080',
'grid_colour'=> '#808080'
},
'y_axis'=>{
'stroke'=> 1,
'colour'=> '#808080',
'grid_colour'=> '#808080',
'steps'=> 5,
'max'=> 20
}
}
json = h.to_json
render :text => json
end
end
■動作確認
サーバーを再起動しブラウザより『http://[サーバーアドレス]/ofc2graph/graph_menu』にアクセスし、
指定したグラフ形状でグラフが表示されるのを確認します。
 ■さいごに
以上、Open Flash Chart 2(OFC2)でFLASHグラフ作成 でした。
たったこれだけのソースで作成されたとは思えないクオリティの高いグラフが表示されたと思います。
グラフ情報を格納したハッシュを作成し、to_jsonにて変換されたJSON形式のテキストデータをOpenFalshChartに
渡しているのですが、今回作成したハッシュは必要最低限のものです。
他にも様々な設定項目がありますので調べてみてください。
大抵のグラフは作成できるはずです(^^
▲メニューへ
■さいごに
以上、Open Flash Chart 2(OFC2)でFLASHグラフ作成 でした。
たったこれだけのソースで作成されたとは思えないクオリティの高いグラフが表示されたと思います。
グラフ情報を格納したハッシュを作成し、to_jsonにて変換されたJSON形式のテキストデータをOpenFalshChartに
渡しているのですが、今回作成したハッシュは必要最低限のものです。
他にも様々な設定項目がありますので調べてみてください。
大抵のグラフは作成できるはずです(^^
▲メニューへ
(*´▽`)ノ。゚・*:.。.ДЯIGДтO.。.:*・゚。
最後まで見て頂きありがとうございます。
このサイトはバナークリックの広告収入により運営されています。
今回の内容が「よかった」とか「ためになった」と思われましたらで結構ですので、
下バナーのクリックにご協力よろしくお願いします。
 ■OpenFlashChart2プラグインのインストール
Railsプラグインウィンドウで『OpenFlashChart2』を選択し、+ボタンを押してプラグインのインストール
を行います。
※Open Flash Chart2 プラグインはgitで配布されています。
gitについては、 〜 Railsプラグインがインストールできない!? - Gitの導入 - 〜 をご覧ください。
■OpenFlashChart2プラグインのインストール
Railsプラグインウィンドウで『OpenFlashChart2』を選択し、+ボタンを押してプラグインのインストール
を行います。
※Open Flash Chart2 プラグインはgitで配布されています。
gitについては、 〜 Railsプラグインがインストールできない!? - Gitの導入 - 〜 をご覧ください。
 インストールが完了すると、vendor > plugins フォルダにopen_flash_chart_2_pluginが作成され必要な
ファイル類が配置されています。
その中の[open-flash-chart.swf]と[swfobjects.js.swf]はコピーして使用します。
ofc2sample > vendor > plugins > open_flash_chart_2_plugin > requirements > open-flash-chart.swf を
ofc2sample > public に
ofc2sample > vendor > plugins > open_flash_chart_2_plugin > requirements > swfobjects.js.swf を
ofc2sample > public > javascripts に
それぞれコピーしてください。
インストールが完了すると、vendor > plugins フォルダにopen_flash_chart_2_pluginが作成され必要な
ファイル類が配置されています。
その中の[open-flash-chart.swf]と[swfobjects.js.swf]はコピーして使用します。
ofc2sample > vendor > plugins > open_flash_chart_2_plugin > requirements > open-flash-chart.swf を
ofc2sample > public に
ofc2sample > vendor > plugins > open_flash_chart_2_plugin > requirements > swfobjects.js.swf を
ofc2sample > public > javascripts に
それぞれコピーしてください。
 以上で、OpenFlashChartを使用する準備が整いました。
■コーディング
今回の作成するサンプルアプリは
・グラフ形状選択画面
・グラフ表示画面
という2つの画面で構成されています。
グラフ形状選択画面でグラフの形状を指定して送信(submit)し、グラフ表示画面に指定形状のグラフを表示します。
簡単な構成のアプリですが、検索条件(集計期間や、集計対象など)を指定しデータベースの検索結果をグラフに
表示するような場合も基本的に同じです。
作成するファイルは以下の3つ。
[graph_menu.html.erb]
以上で、OpenFlashChartを使用する準備が整いました。
■コーディング
今回の作成するサンプルアプリは
・グラフ形状選択画面
・グラフ表示画面
という2つの画面で構成されています。
グラフ形状選択画面でグラフの形状を指定して送信(submit)し、グラフ表示画面に指定形状のグラフを表示します。
簡単な構成のアプリですが、検索条件(集計期間や、集計対象など)を指定しデータベースの検索結果をグラフに
表示するような場合も基本的に同じです。
作成するファイルは以下の3つ。
[graph_menu.html.erb] ■さいごに
以上、Open Flash Chart 2(OFC2)でFLASHグラフ作成 でした。
たったこれだけのソースで作成されたとは思えないクオリティの高いグラフが表示されたと思います。
グラフ情報を格納したハッシュを作成し、to_jsonにて変換されたJSON形式のテキストデータをOpenFalshChartに
渡しているのですが、今回作成したハッシュは必要最低限のものです。
他にも様々な設定項目がありますので調べてみてください。
大抵のグラフは作成できるはずです(^^
▲メニューへ
■さいごに
以上、Open Flash Chart 2(OFC2)でFLASHグラフ作成 でした。
たったこれだけのソースで作成されたとは思えないクオリティの高いグラフが表示されたと思います。
グラフ情報を格納したハッシュを作成し、to_jsonにて変換されたJSON形式のテキストデータをOpenFalshChartに
渡しているのですが、今回作成したハッシュは必要最低限のものです。
他にも様々な設定項目がありますので調べてみてください。
大抵のグラフは作成できるはずです(^^
▲メニューへ